The single skill that has caused me to grow the most as a web designer is learning how to find the right web design inspiration.
I’m not just using hyperbole here to prove a point.
You’re probably reading this thinking, “Yeah right!? What you meant to say is web development skills or design acumen is what really helped you improve as a web designer. That’s what really separates the best of the best.”
And, listen, those things are great. But, nothing moved the needle for me like becoming a frequent consumer of good web design made by other people.
But, why would that be?
It’s easy to look at someone who is really skilled in any area of expertise and come to the conclusion that they were a one in a million kind of talent. It seems like out of nowhere they have this innate ability to produce jaw dropping work. The kind of work that commoners like us could only dream of creating.
But, the truth is always much less romantic.
The Law of Proximity in Web Design Inspiration
There’s this thing that you see over and over again when it comes to people who have next level talent in something.
Rarely does a person rise to a skill level that could be called “world class” without being around other people who are also good at that thing.
Take the Olympics as an example. Per capita, Australia earns more medals than the heavy hitters like China and the US.
Guess what event they claim the most medals…probably not tough, swimming. Australia is disproportionately good at swimming events.
I started looking into that because it seemed really interesting. Turns out swimming is something nearly every child is raised to compete in at some level in Australia.
While American children grow up playing basketball and Brazilian children grow up playing soccer, Australian kids grow up swimming competitively.
They see it all the time. Their around it all the time.
Little 5 year old swimmers notice the swim times of the 6 year old swimmers and think, “I want to be that fast one day!”
I call this the “Law of Proximity.”
If you want to be really good at something you’ve got to get yourself exposed to other people or things that are really good in that area.
Web Design Inspiration Has to Be A Priority
Long story short, web design inspiration has to be a priority if you’re going to improve as a web designer.
You’ve got to consume a lot of web design. Then you’ve got to be inquisitive about the decisions the designers made.
In other words, don’t just consume what you’re seeing. Ask yourself, “Why?”
Why those colors?
Could they have emphasized that headline a bit more?
How bout those font choices?
Why that spacing on the buttons?
Start analyzing. Then ask your web design friends what they think. Compare notes and see if they come to the same conclusions as you did.
When you do this enough, you’ll notice that your taste will start to change.
You’ll start looking back at some of the sites that inspired you maybe just a few months prior and you’ll wonder what you were thinking.
But, all of that starts with finding good web design inspiration and organizing it so you’ve got quick access in the future.
What to Look for in Web Design Inspiration
It’s not just enough to know you need to find web design inspiration. You also need to know what you’re looking for.
When I first got started I’d save anything I thought looked pretty. But, often times I’d come back to what I saved and ask, “why did I save that?”
Eventually, I started standardizing the types of things I was looking for and even putting little notes to remind myself why it impressed me in the first place.
Typography
One of the main things you want to watch out for in web design inspiration is how they’re using fonts.
What font did they use for their headers? What font did they use for their paragraph copy? Is it from the same font family or is it different.

Learning how to properly pair fonts is a skill that takes a lot of time to cultivate.
So, why not learn from websites that seem to have done it well.
Color Palette
The next thing I look for is their use of color. Every website will have a group of colors they use as a color palette.
Similar to how a painter would mix a lot of colors together on their palette.

Check out how a website uses different colors in different ways. One color might only be used when the content in that section is based on one specific thing.
I like to use one color for all of my buttons. That way when someone sees that color they’ll instantly know it’s based on an action they can take.
Websites will also use each color as a percentage. Hardly any site will use all their colors evenly.
Typically there’s one color that covers about 60% of the site another that covers about 30% and a final color that covers about 10%.
Of course, every website varies and often times you’ll see sprinkles of other colors mixed in here and there.
But, take notice of how often each color is being used.
Layout Design
The final thing I look for in web design inspiration is how things are being laid out.
What kind of padding are they using in their buttons? What does their visual hierarchy look like? How much space are they putting between elements on each section?
One of the hardest things to master in web design, in my opinion, is layout. So, I often borrow ideas from other websites so I don’t have to start from scratch just moving stuff around until it starts to feel right.
So, use the websites you find as a good starting point for the design you’re creating.
Animation
The next thing I look for in web design inspiration is how things animate.
This could be based on how you interact with certain elements like buttons or scrolling. But, it could just also be the cool stuff that’s happening in the background no matter what you do.
Animation is another thing that takes some time to get right. If you go crazy it can be distracting but if you’re too minimal it can make a site kind of bland.
Seeing how other websites have used animation can be helpful as you’re answering those questions for your own projects.
37 Places to Find Good Web Design Inspiration
Thankfully, more and more resources are popping up that offer a great deal of web design inspiration. It was only a few years ago that it was pretty slim pickings.
But, now there are a lot to choose from. Let’s go over a few of those now.
1. Muzli
Muzli is actually a chrome extension. You add it to your chrome browser and then every time you open up a new tab you have a curated list of design inspiration rather than the plain ole Google search bar.


To be fair, you don’t JUST get websites as a source of web design inspiration. But, I actually like that.
It’s a good idea to look for web design inspiration everywhere.
- In a movie
- In a rebrand
- In a sunset
You never know where an idea is going to popup from.
But, for sure, after a while Muzli starts to learn what you’re interested in and will start giving you more and more content based on your interactions.
So, give it some time and you’ll see more and more websites pop up.
2. Landing Picks
The next web design inspiration depot is somewhat of a new site called Landing Picks. Landing picks is supposed to be devoted to just landing pages.

What is a landing page and why does it differ from a web page? A landing page is supposed to be a single page that is dedicated to encouraging one type of action like signing up or purchasing.
Typically, landing pages don’t have any external links. You’re supposed to land there and stay there.
But, Landing Picks seems to take the term in a broader sense. You’ll find all sorts of web pages including full websites.
And, that’s totally cool with me. I love finding web design inspiration from all types of websites including single page sites.
3. Maxi Best Of
The next source of web design inspiration comes from a site called Maxi Best Of. Maxi best of is the product of Bertrand Braundet a designer who has a lot of other projects based on designer’s needs.
The cool thing about Maxi is that it lists the site’s font pairings as well. You can even search for sites based on their font choices.

Apparently, you can sign up for a subscription which gives you access to some different tools and the ability to save your the web design inspiration you find that you plan on coming back to.
It’s a great source of inspiration and a resource I come back to a lot when I’m working on a project.
4. Site of Sites
Site of Sites is actually a newcomer to the game of web design inspiration. But, I like what I’m seeing.
They give you the option to browse by industry, design style, builder or the type of site like ecomm or landing page.

You can tell their individual pages are a bit more thought out than some others I’ve seen. They list out when the site was launched and give credit to who built it.
There’s also a better curation of images for each site even showing some video of the site being scrolled.
That’s pretty unique. Most web design inspiration sites make very little effort to ensure there are quality images of the website their featuring. So, you can tell whoever’s running Site of Sites is doing their best to really inspire folks.
5. Landbook
Next up we’ve got Landbook.
Now, I’m pretty sure Landbook is run by Webflow as a way to market other Webflow websites. But, that’s cool with me. There are a lot of great websites out there on the Webflow platform.
Hear me out, I’m a Showit guy through and through. But, you gotta give them some respect.

One of the cool things about Landbook is the ability to look up components of a site. That can be really cool if you’re trying to design a specific section of a web page.
Need a bit of help with a FAQ? They’ve got here are 50. Calls to action? No problem.
I definitely dig that.
6. One Page Love
One Page Love is one of the OG web design inspiration websites. They’ve been around for the while and I think they’re also pretty heavily sponsored by Webflow.

Now, they don’t only feature Webflow websites. So, you’ll find a source of inspiration for all types of projects you’re working on.
The site claims to be a source of inspiration for one page websites only. But, you will find some multipage on there from time to time.
Definitely worth a bookmark.
7. CSS Design Awards
CSS Design Awards is another great spot for web design inspiration. Every site that gets submitted is given a page where you can vote on how good the design is in 3 specific categories:
- UI Design
- UX Design
- Innovation
You don’t even have to be logged in to vote. You can just go on and give a thumbs to the things you like about it.

It’s a cool concept. And, once you start judging it’s hard to stop. The next and previous links keeps you motivated to keep looking. It’s a fun thing to do when you’ve got some free time.
The winner’s page is a great place to come see the best of the best and get some great inspiration.

8. Unsection
Unsection is a really cool concept. Instead of highlighting full websites they take shots of different sections and then categorize them accordingly.

It’s great if you’re ever in the middle of building out a website and get stuck on fresh ideas for a specific section. That actually happens to me a lot.
So, take a peek at their hero section inspiration category or testimonies.

One of the toughest things about building a website is figuring out how to lay things out in a clear and creative way. With Unsection you get some real examples of well layed out website sections for you to borrow ideas from.
9. Minimal Gallery
Minimal Gallery is the brain child of Piet Terheyden. He started it as a way to organize his own personal web design inspiration catalogue he had amassed from helping his own clients.

Minimal Gallery is unique in that all individual pages of every featured website is pretty minimal. It’s just a screenshot of desktop and mobile layouts.

So, for the most part this is a great resource to go find desktop screenshots you like and then go take a peek at the website itself.
10. Godly
You might have read the name of the next web design inspiration site and thought I made a mistake. But, you’d be wrong.
Godly promotes itself as the best of the best web design inspiration.

Godly is run by a design agency called Endless. The thing I love about this site is you don’t just get screenshots.
You get videos that show animations, hover effects, and in general the whole experience of the website itself.
Often times, what makes a website really cool isn’t JUST the design elements. It’s the motion design and interactive pieces that will really push a site to that next level.
With Godly you get to experience all of that.
11. Lapa Ninja
Lapa Ninja is another web design inspiration standard and has been around for a while. BUT, fyi, it’s heavy on the ads.
My screen was taken over by a popup modal about every 30 seconds. So, buyer beware.

One of the cool things about Lapa is they also have other resources for designers. One of my favorite resources is the “Learn Design” page. It lists out tons of free resources on all sorts of design topics from accessibility to 3D animation.

Don’t let the overwhelm from all of the ads keep you from checking out this site, because, after all, it’s a great web design inspiration resource.
12. Landings
Landings is a pretty simple website devoted to landing pages which I guess that means they just look at homepages because all of their examples are multipage websites.

I tried digging into more info about the site BUT the about link doesn’t point to any URL.
The sites a pretty run of the mill source for web design inspiration. BUT, I will say the simplicity of the design is a breath of fresh air after visiting Lapa Ninja which is like an explosion of information.
The single page lists out the color palette of the site with a link to the source of the inspiration.
It’s also got some neat tools to help convert things like CMYK colors to HEX codes. It’s worth a look!

13. Landingfolio
Another source of web design inspiration devoted to landing pages is Landingfolio. At this point, I’m beginning to question whether I truly know the definition of a landing page because, yet again, all of the websites here are multi-page.

Landingfolio is also a subscription site that gives you access to a whole bunch of website components by way of Webflow, TailwindCSS and Figma.
So, yes, they have ulterior motives, BUT, hey, they’re also just super helpful. They’ve got a great filtering system and you can even browse for inspiration by components.
Every page devoted to a single website also gives you the ability to switch between desktop and mobile views of a website.

14. Killer Portfolio
Killer Portfolio is the first of our web design inspiration resources to highlight portfolio websites.
Mike Harmer is the designer behind Killer Portfolio. And, I gotta say, Mike might when the award for having the most intentional and thoughtful web design inspiration website.

You won’t find thousands of websites here to peruse through. But, you will find really great portfolio examples with Mike’s thoughts about different sections of the site.

This is a site you should come back to often if you’re trying to learn and understand good web design.
All of the other sites seem to pride themselves on the massive amount of websites they can feature. And, I get it. The more pages you’ve got the better it is for your rankings, the more you can keep people on your site which might lead to more money.
But, they’re is something to be said about slowing down and being thoughtful about the content you’re producing. Mike’s done that here and I’m digging it.
Mike, if you ever read this, can we be best friends?
15. CSS Winner
CSS Winner is another web design inspiration site that allows users to submit sites to be reviewed. So, it’s similar to CSS Design Awards.

According to their “about us” page they only accept submissions from what they call “professionally coded CSS.” I guess that means you can’t build a site in a web builder in order for it to be considered.
There’s a team of people that evaluate every submission and they have a site of the day and a site of the month.
I appreciate these guys because they try to give folks who are just getting started a chance to get some recognition.
Either way, there are plenty of sites to browse through for your next web design inspiration.
16. FWA
FWA is another submission and judging based source of web design inspiration. But, it looks like it might be much more than just websites. They claim to evaluate any type of creative project that “pushes boundaries.”

They also have a site of the day and a site of the month. But, they go even further and have a people’s choice award which is awarded to the most publicly popular site of the year, AND an “FWA of the Year” which is the site of the year but one picked by the FWA judges.
They don’t do much in terms of the single page devoted to the site they’re featuring. But, there are tons of great sites to look through for web design inspiration.
17. Commerce Cream
Commerce Cream is our first source of web design inspiration devoted to ecommerce websites.

It looks like they’re exclusively devoted to Shopify sites which probably means the site is either run by or heavily sponsored by Shopify. So, yes, they might be a little biased.
But, hey, there are some great websites out there built on Shopify. And, at the end of the day, ecommerce sites put a high priority on making the sale. So, this is a great source of web design inspiraiton if you’re looking for insight on conversion rate optimization.
There’s a bit of filtering available and this is the first of our sources that highlights the mobile design which is a nice change of pace.
18. Ecomm Design
Ecomm Design is another ecommerce focused source of web design inspiration.

Unlike Commerce Cream, the websites featured on this site are from all types of different platforms. In fact, you can filter the sites based on platform which is great when you’re looking for what’s been done on the platform you’re working with.
It looks like the site is run by a small team who have been around the world of websites, content marketing and design for a while.
It’s a great resource to look through.
19. Awwwards
Ahh Awwwards. One of the OG’s in web design inspiration or maybe just most popular. Getting a site featured on Awwwards is the equivalent of making it to the big leagues in any kind of sport.
But, Awwwards is much more than just a curation of websites. They also have courses, a conference, books and tons more.

There are few that compare to the amount of effort and intentionality put into the sites displayed on Awwwards. It’s sometimes tough to navigate through and I don’t tend to go here when I’m working on a project.
But, it’s a great place to visit when you’ve got some free time.
20. CSS Nectar
CSS Nectar has a similar feel to other sources of web design inspiration like Awwwards. Anyone can submit their site for a $9 fee. But, there’s a voting system similar to CSS Awards. Anyone can leave feedback.
The difference on the voting system here is it’s all done by the public and not a set of judges.

The single pages are pretty basic with the amount of traffic each site received along with it’s voting stats. It’s worth a look and even a submission if you’d like to get your work out there to the rest of the world.
21. Webdesign-Inspiration
Another website devoted to web design inspiration is Webdesign-Inspiration. And, no that wasn’t misspelled. That’s the actual URL.
I can only assume other options were taken or being held hostage by someone trying to get a lot of money for them. Either way this site is worth a look.

One word of caution: this site has a lot of ads. Like A LOT A LOT. There are definitely some websites here I haven’t seen on some of the more common sources of inspiration I look at. So, it’s still worth it.
But, it might be best to steer clear if you have an aversion to ads popping up in your face every 30 seconds.
22. Brutalist Websites
Next we’ve got a source of web design inspiration that is definitely on the unique side. Brutalist Websites is devoted to finding websites that ascribe to a brutalism design aesthetic.
The term brutalism is used to describe an architecture style from the 1950’s and 60’s. Brutalist architecture is characterized by simple, blocky designs that honestly looks like a 7 year old got carried away with legos.
I say all that to say that brutalist websites look nothing like that. Really, when someone says brutalist web design they just mean weird and confusing…and, I love it.

Brutalist Websites has scoured the internet to find websites that look like they could care less about modern best practices for UI and UX and I’m here for it.
This is a great place to go when you need to get out of the rut from what feels like looking at the same website over and over again with just slight variations.
They’ve also got some fun very short interviews with some of the site builders. Good stuff.
23. Hover States
Hover States is another source of out of the box style websites only they focus on highlighting the interaction design hence the name hover state.
Ever wonder what it would be like for your pointer to turn into a rock that gets thrown every time you click on something? Hover States is the place to be.

It’s honestly a super fun source of web design inspiration a fun place to explore unique ways for users to stay engaged in the websites you’re building.
24. Wix Inspiration
Another source of web design inspiration that I almost hate admitting (Showit fan here) is a great place to find some ideas is on Wix.

Honestly, there are some really great sites featured on this page. If I’m honest, I love finding sources of web design inspiration from all over the internet. So, yes, I might be a loyal Showit fan. But, I also know that good design inspiration lives everywhere and Wix is no exclusion.
So, go check it out when you need a creative boost.
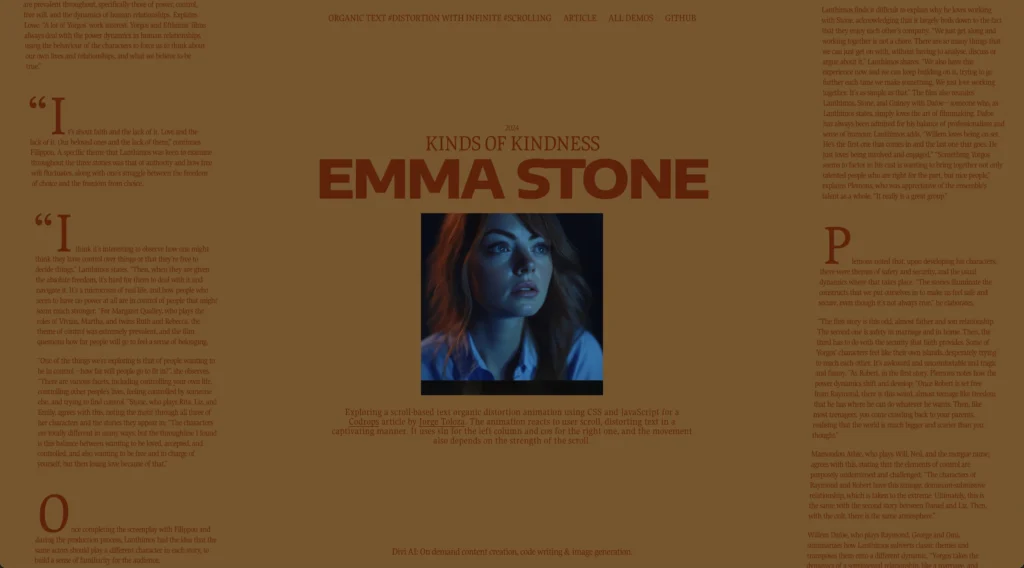
25. Codrops
Okay, this is a bit of a different one. But, I often find Codrops from Tympanus.net to be a great place to find web design inspiration.
This is not a place looking to curate or display inspiring design work. Instead, it’s more of a tutorial depot for some really cool stuff you can do with code.

And, I do find the demos they use as inspiring even though it’s not meant to inspire you with design. A lot of times I’ll take ideas I find on their demos and try to incorporate them into a project I’m working.
It’s definitely worth a look.
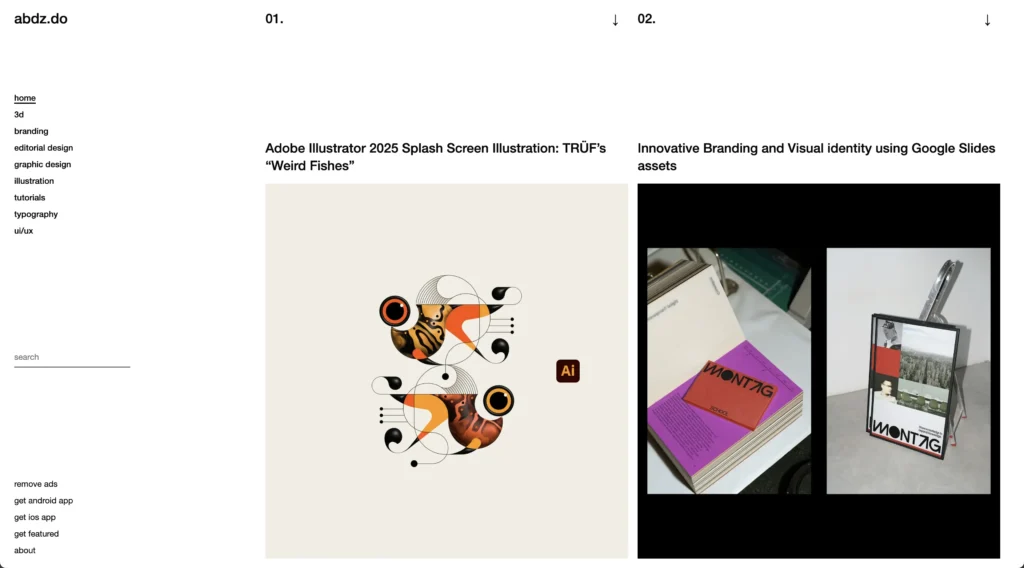
26. Abduzeedo
Abduzeedo is another great place to finds all sorts of inspiration including web design.
A little known fact, Abduzeedo was one of the first places I went to for Adobe Illustrator tutorials when I was first learning how to use it. So, it has a special place in my heart.

Today it’s short on tutorials but long on web design inspiration resources.
I will say that it’s chock full of pretty invasive ads. But, you can subscribe to avoid those. AND, in my opinion that’s excusable because of how much effort they put into writing up reviews of each of the sources of inspiration they’re highlighting.
It’s definitely worth a bookmark.
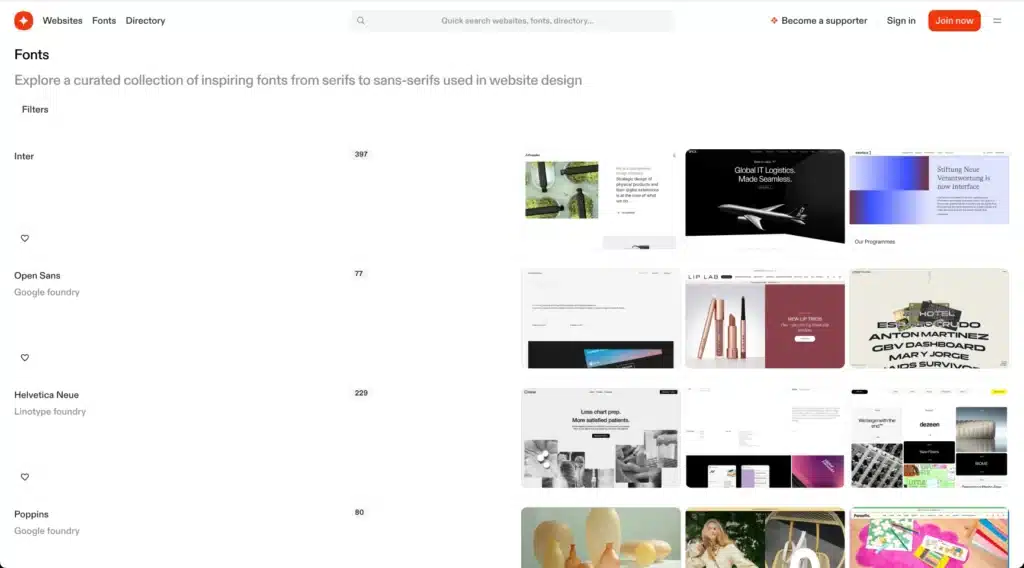
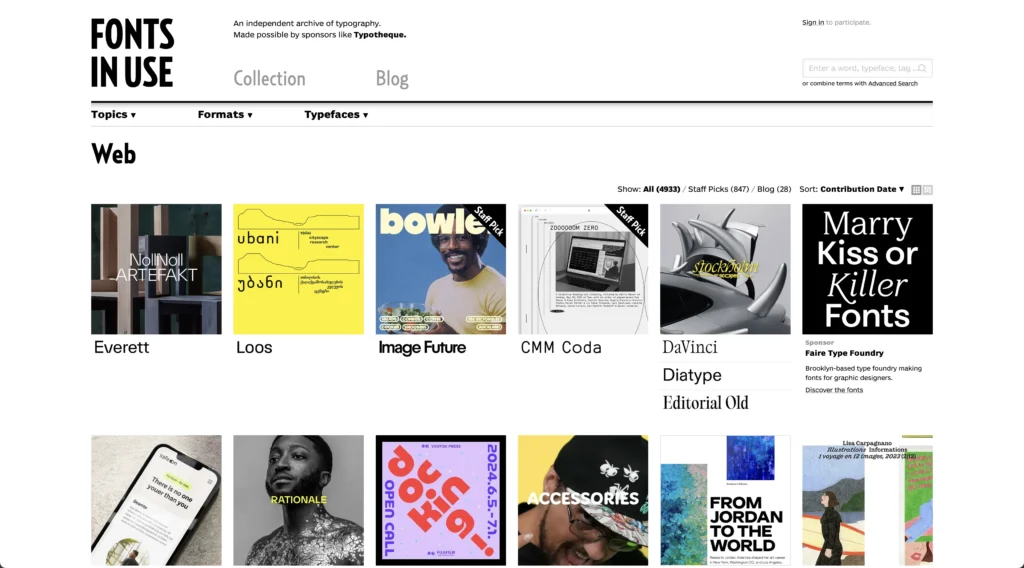
27. Fonts In Use
Fonts In Use is a website devoted to the love of typography. Hence the name: Fonts In Use. You get to see what fonts are being used. Go figure.

You can look at all types of mediums for sources of web design inspiration. BUT, there is a page devoted to web based design specifically.
The cool thing about Fonts in Use is that you don’t have to go digging to figure out what fonts they used…because, well, it’s in the name.
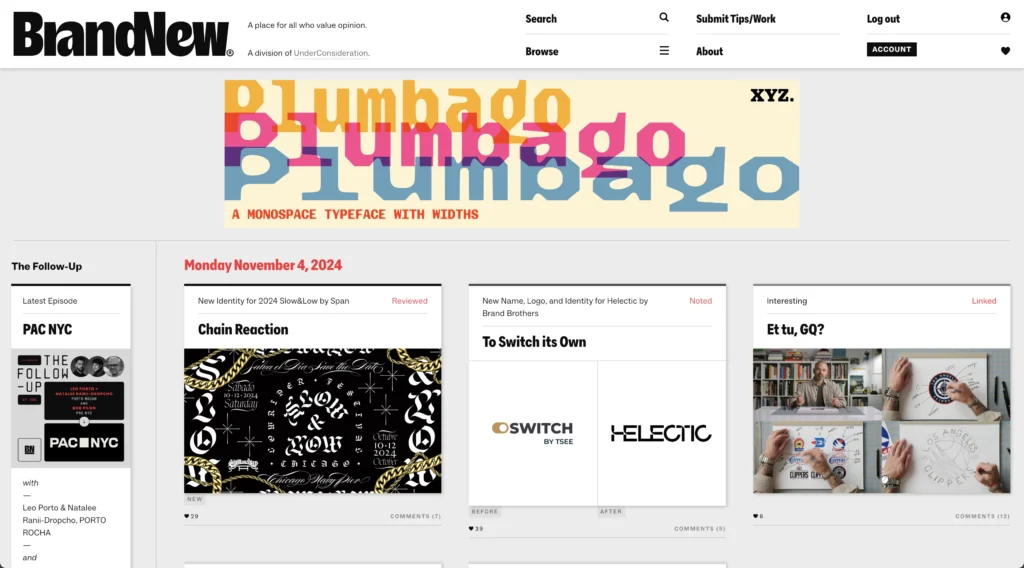
28. Brand New
Brand New is a blog from the parent company Under Consideration. The focus of Brand New is much more around branding or rebranding different companies.
So, not much of a direct association with web design inspiration. BUT, there are a lot of things that might ignite some creative ideas for a project your working on.
And, a lot of websites I build have a fair amount of branding along with them. Even if the client tells me, “Oh we already had a logo made,” you and I know there’s way more to it. 😉

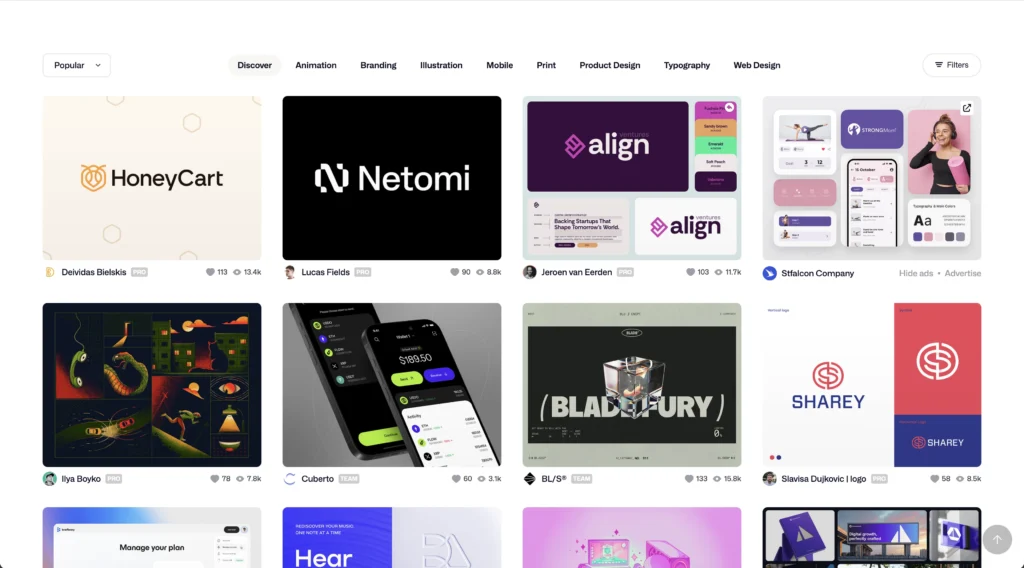
29. Dribbble
Here’s one you might be familiar with! Dribbble is and has been for a while a great resource for all sorts of designers.

Dribbble is different from the other web design inspiration resources I’ve mentioned so far because it’s system is based on User Driven Content.
In other words, if you’re a Dribbble user you can post your own work on their under your account.
In the early days, you could only become a user through the invitation of another user. They tried to and still do keep it specifically by designers and for designers.
The invitation system worked to keep folks off that had other motives than just inspiring other people with your own work.

The popular content or shots that get liked and viewed more than others, rise to the top of the list for you to take a look at.
You can dig a little deeper on each piece of web design inspiration BUT you probably won’t see much more than the little image you see on the big feed.
Dribbble’s intention was to allow people to post their work without having to put much work behind it. So, the examples or featuretes if you will are intentionally small.
It’s a great place to go to spark an idea.
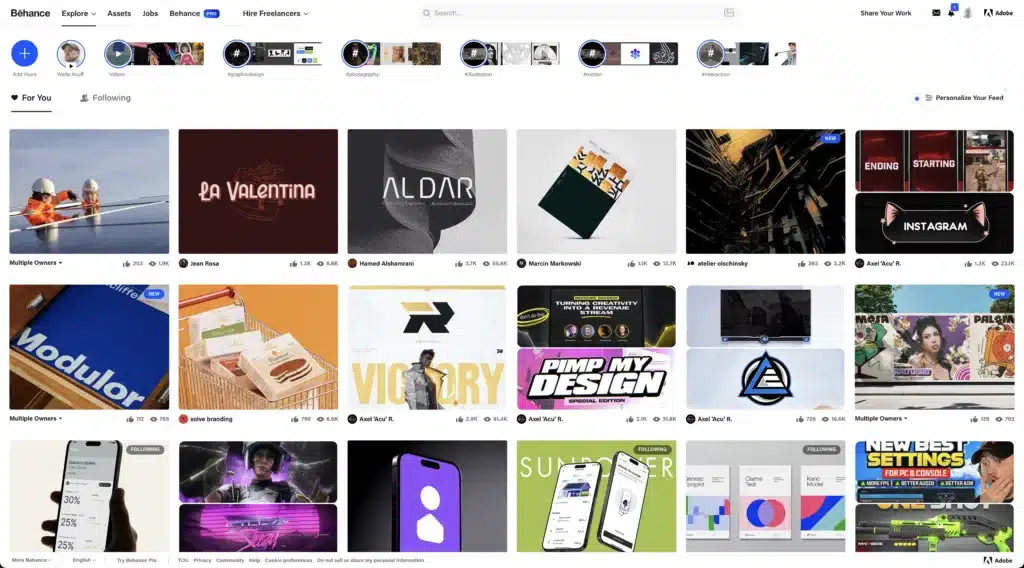
30. Behance
And, we have Behance! Behance is another source of web design inspiration that’s been around for a while.
Since it’s early days in 2005, Behance has been a place for designers and creatives of all types to share and promote their work. In 2012 it was acquired by Adobe and is still a great place to find work to get ideas from.

If Dribbble is the place to display creative work in a simple no-fuss kind of way, Behance is the place to get flashy and complicated.
You can add videos and multiple images to a single project. So, not only is it inspiring to see the work people have done, it’s inspiring to see HOW PEOPLE ARE DISPLAYING the work people have done.

The only draw back is that it’s easy for good work to get lost. Often times you have to dig to really find stuff that is truly inspiring. So, Behance is for you if you’re okay with a bit of a hunt and gather.
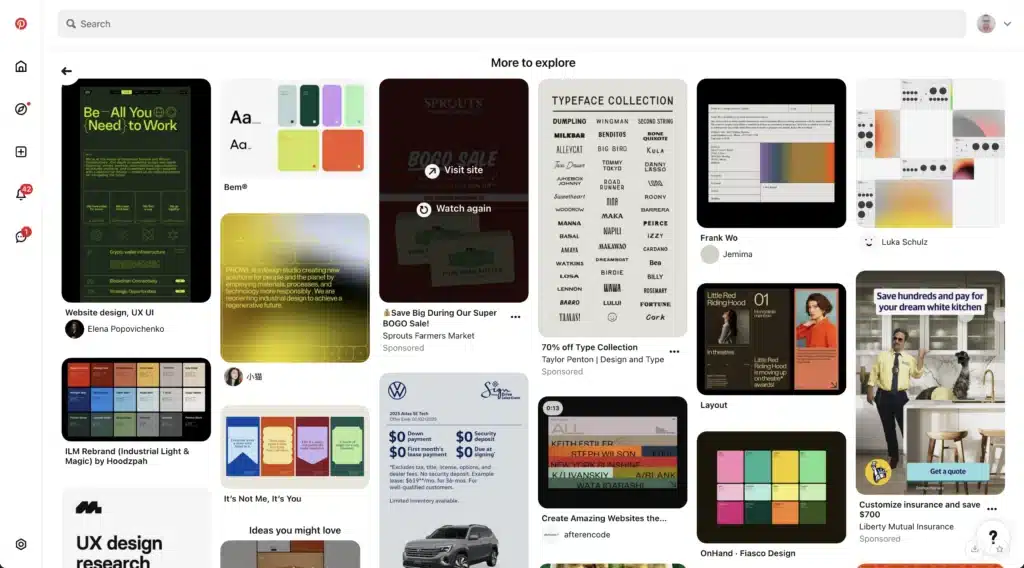
31. Pinterest
And we have Pinterest. Pinterest was the very first platform I started using to find and keep a record of the web design inspiration I liked and was drawn too.

It’s funny because you can basically track how my styles changed over the years. Suffice it to say, the things I found inspiring 7 years ago are not what I find inspiring today.
My only caution on Pinterest is that it really quickly becomes an echo chamber meaning you start seeing the same stuff over and over. And, if you’re not careful, your designs will begin to feel homogenous.
Also, their ad system is like the worst out there🙅🏼♂️
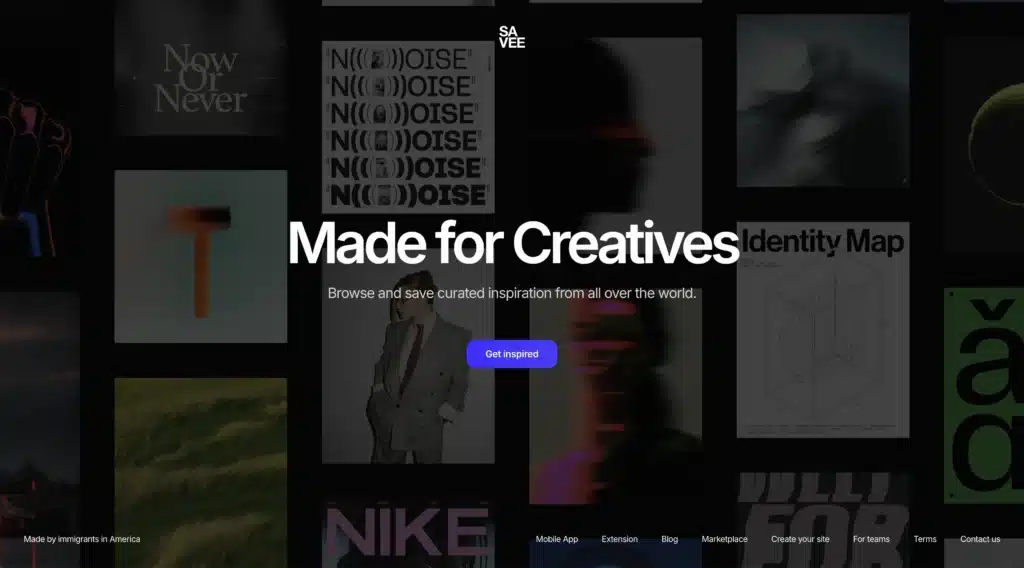
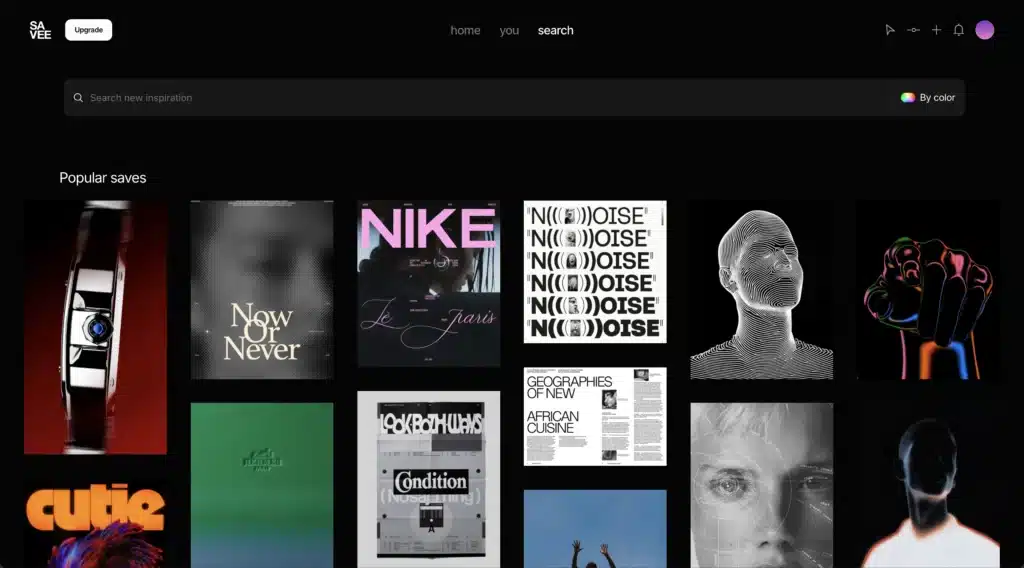
32. Savee.it
Savee.it is another “Pinterest-like” platform BUT it positions itself as a place specifically curated for creatives.

I will say that Savee.it is short on examples of web design. But, I don’t think that’s a bad thing. Sometimes it’s good, necessary even, to find web design inspiration from places outside of websites in general.
Some of the most creative web designers I know find inspiration in all kinds of things even, for example, how bees see colors. So, don’t be afraid to stretch your source of inspiration, and, hey, try Savee.it while you’re at it.

There are some paid plans that you can sign up for that allow you to have so many boards that you’ve saved stuff too. The middle plan also allows you to create a website with their platform.
I’ve never tried it and can’t really vouch for it BUT it’s good to know the options there, I guess.
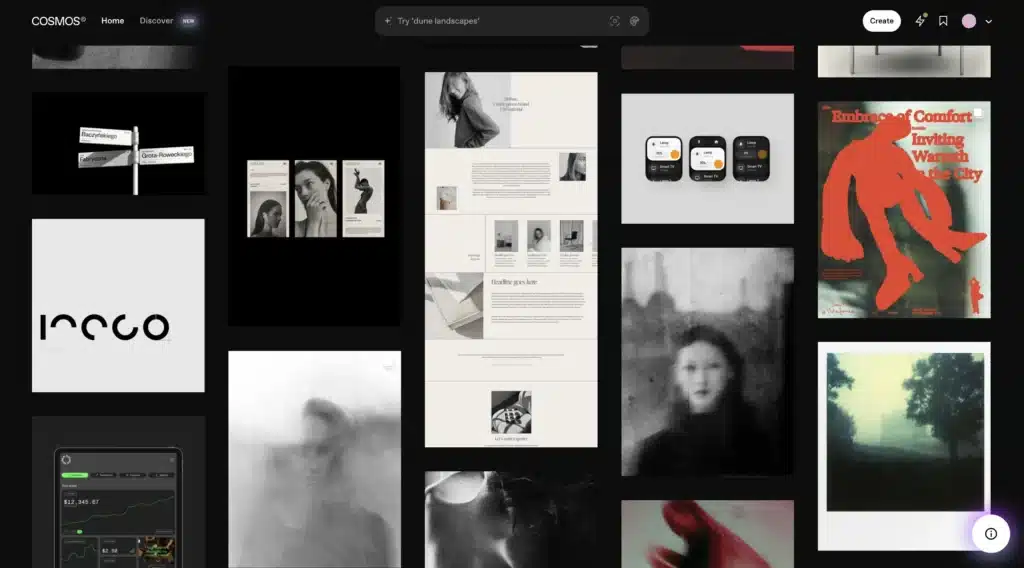
33. Cosmos
Cosmos is a somewhat new platform but it has the same feel as Savee.it. But, I will say that it feels a lo more fresh than Savee.it does.

When you first create an account with Cosmos it will ask you what types of things you’re interested in. From there it will try to curate a list of things that it thinks will inspire you.
I can say that it does a good job of keeping ads out of the way, unlike Pinterest, AND having a lot of motion and video type elements to take a look at.
As web designers, it’s good to have some inspiration that moves like someone might interact with a website.
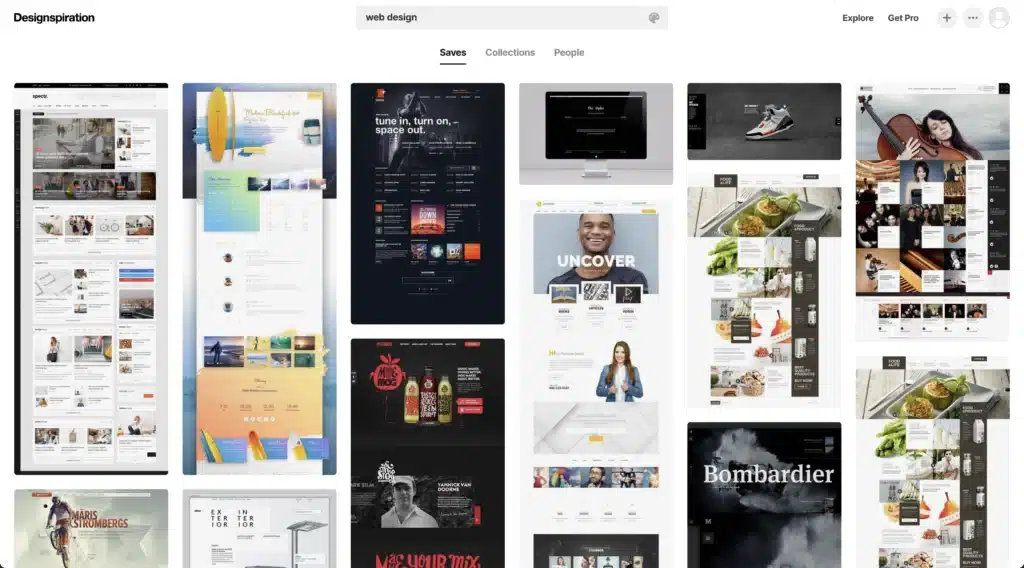
34. Design Inspiration
Design Inspiration is the next inline for a more curated version of Pinterest. I guess there are just a whole bunch of people who love Pinterest but want to do something different with it. 🤷🏼♂️

The web design inspiration looks like what I would see on Pinterest maybe 5 to 10 years ago. So, I’m not sure this is the “treasure trove” we’d all be hoping for. But, one cool thing is that you can filter your feed by color.
So, if you’re working on branding and need ideas in a specific HEX value, this is the place to pop by.

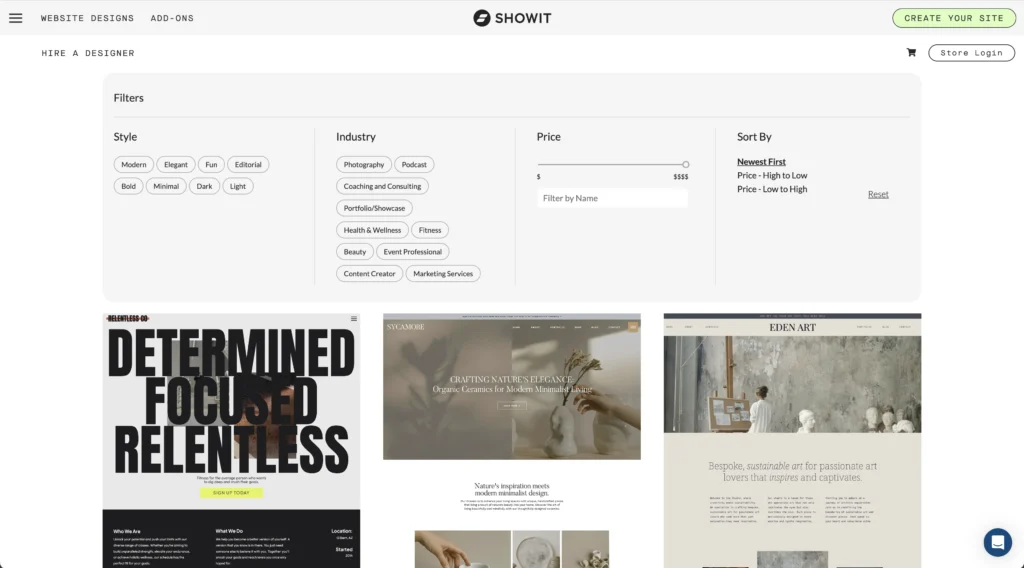
35. Showit Marketplace
Let’s not forget that there are some pretty cool marketplaces out there that have some really sick web design inspiration. I often times find myself visiting template depots from all sorts of website builders to find inspiration for my next project.
I especially like to look at how they set up different animations an interactions on each template.
The first place I like to visit is the Showit Marketplace.

In case you didn’t know, I’m an employee at Showit. So, yes, I’m biased, BUT, also, it’s still the best website builder I’ve found. So, do go have a visit to the market place to find some web design inspiration.
You might even find some templates made by yours truly. 😮💨
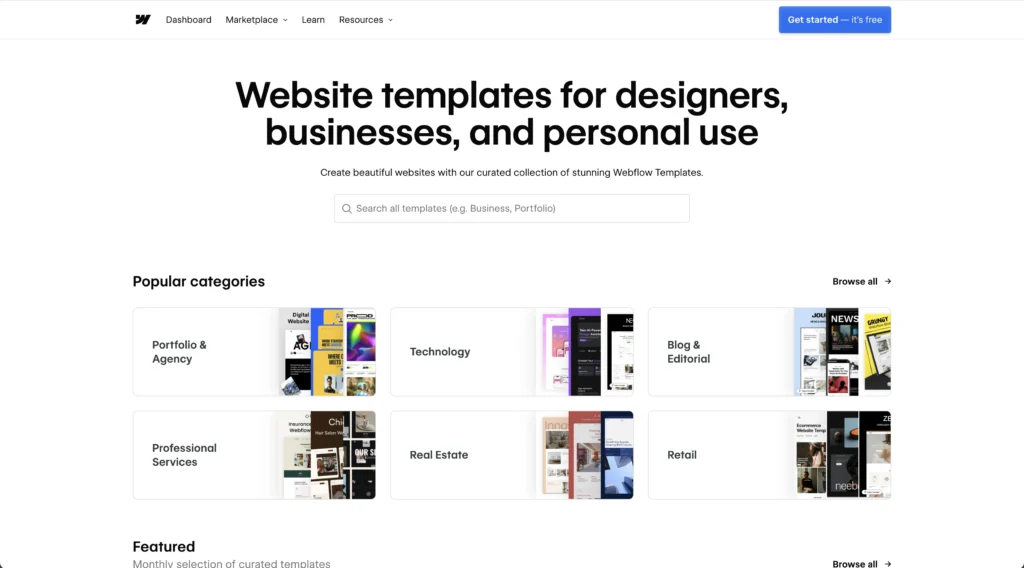
36. Webflow Templates
Again, setting my bias aside, I have to mention the Webflow template marketplace.

I’ve honestly found so many great websites for different projects I’ve worked on in the Webflow template shop. AND, there shop has gotten much easier to navigate to find what you’re looking for.
It used to be one big list. So, it’s made some great improvements.
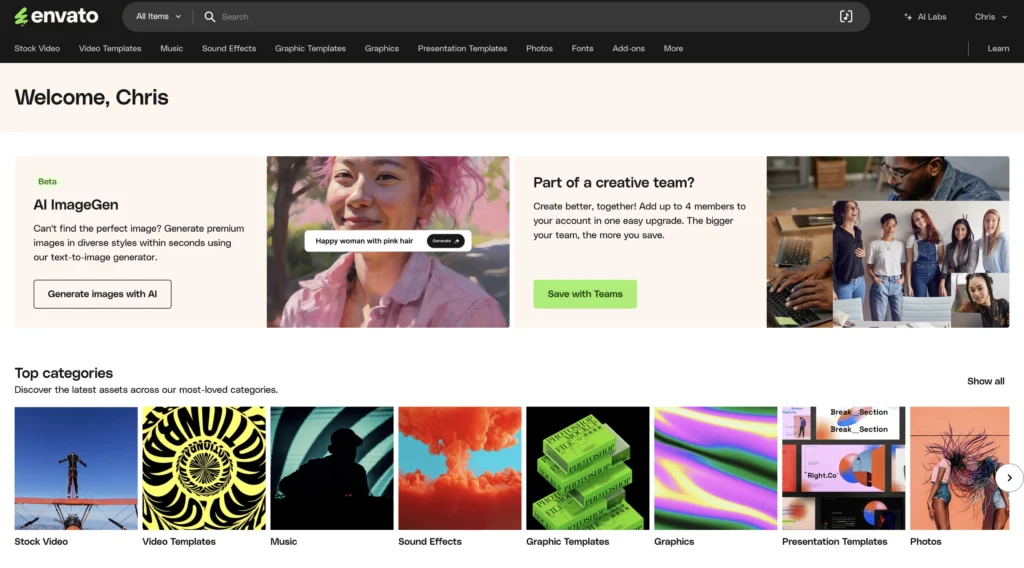
37. Envato Elements
I’ve been a long time fan and patron of the Envato Elements market. Yes, they have straight-up web templates. BUT, they also have some pretty cool designs from all other kinds of mediums.

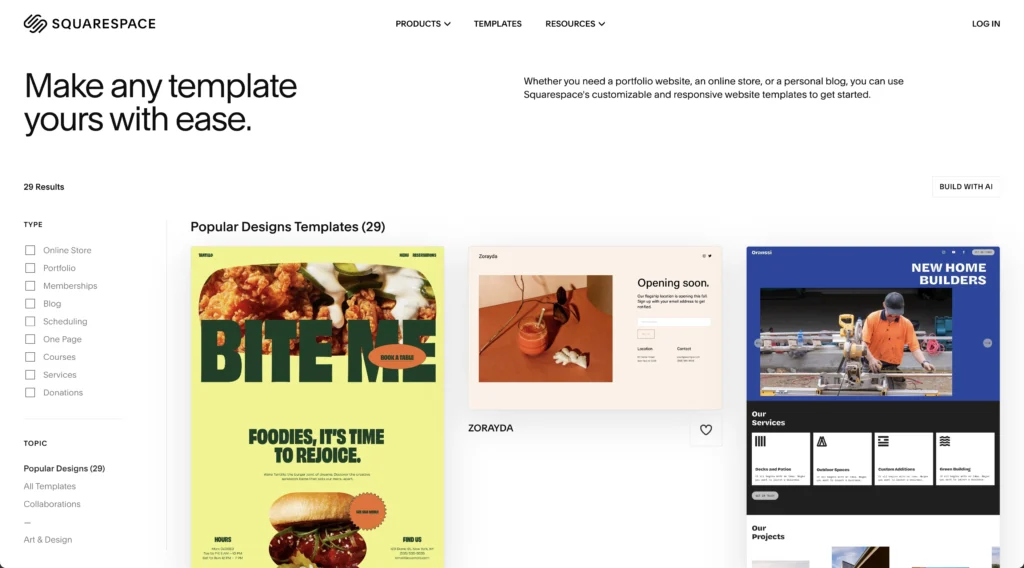
38. SquareSpace Templates
Let’s not forget our friends at SquareSpace. They’ve got a growing list of templates to check out and a source for web design inspiration.

There are definitely plenty of templates to look at and piece together ideas no matter what web builder you’re using for your next web design project.
39. Design Books
Now, we’ll go an unconventional route to discover some web design inspiration. I’m talking about good ole design books.
Books about design or even portfolio books from designers can be SOO helpful. Especially if you feel like your designs are kind of stuck in a rut.

A few of my favorites are “How To” by Michael Beirut. Michael has a long pedigree of design experience including teaching at Yale School of Art and Yale School of Management.
If there’s one person that knows how to meld the worlds of design and business it’s this guy.
Another great one is “Thinking With Type” by Ellen Lupton. She’s super fun learn from especially on Instagram page where she melds the world of typography with her love of baking.
40. Instagram
Finally, we’ve got Instagram. Yes, it can be used for more than doom scrolling yourself into oblivion.
Made By James is one of my favorite designers. He’s a great logo designer with a quirky British sense of humor.

I mentioned her book earlier BUT she deserves another mention for her Instagram account. Ellen Lupton is a typographer and educator who uses bakery to express some pretty cool typography principles.
I’ve heard people say that if you learn typography it will exponentially make you a better designer. If that’s the case then Ellen’s account is worth a follow.

Finally, we’ve got an account more devoted to the web world of design. UI Design Patterns is dedicated to web design inspiration even delving into more product focused web design. It’s a great account to follow along and has some humor thrown in occasionally.

Lessons on Web Design Inspiration from Producing Music
I spent 13 years of my life playing music professionally. In that time, I did a lot of things.
I was a worship pastor. I wrote songs. I played in a band. I recorded music. But, nothing gave me an ear for good or bad music like producing an album.
I started listening to songs with real intention. I analyzed the chord progressions. I listened to how the sound engineer handled the static from tube preamps.
From that point on, a song wasn’t just a song anymore. It was someone’s work that they painstakingly massaged to become a work of art.
The same has been true for me when it comes to websites. Every site I see is a chance for me to evaluate and see what another designer did.
How did they use color?
Did they do something unexpected with layout?
Did they make an interesting choice with button placement?
They say when you start drawing or painting you see the world differently. I think the same is true of building websites. You see the media you consume differently.
So, my friends go out there and be inspired and then take that and go build some awesome stuff.

Comments