Don’t want to read 1000’s of words on where to learn web development for free? Cool…I got a podcast for you. OR you can watch the YouTube Video:
These days, there is so much information at your fingertips it’s hard to know where to go when you’re wondering how to learn web development for free online.
After all, at the click of a button, you can become an expert at pretty much whatever you want.
Smoking pork ribs on a wood-fire grill? Check ✅
String theory? Check ✅
Global economic theory? Check ✅
Does this mole look funny? You might have cancer ?
(joking about that last one but seriously you should get your moles checked out regularly)
So, the question isn’t, “Are there enough resources out there for me to become a self-taught web developer?”
The question is “Where is THE BEST PLACE for me to learn web development for free?”
Let’s be real, you don’t want to waste your time learning web development from a source that isn’t super reliable OR has a system of teaching that doesn’t really match the way you learn best.
So, taking some time to consider your options is a good idea.
Where to Learn Web Development for Free
Thankfully, I’ve been down this road before!
7 years ago, I knew next to nothing about web development. BUT, after working through some online courses I was able to build my very own websites!
I can’t show you them because, well, they are horrible. It would be embarrassing.
BUT, the free online courses I found that taught me how to code gave me the foundation I needed to keep going and ultimately change careers and become a full-time web designer.
Along the way I’ve taken some really great courses AND some not-so-great courses. I’ve learned a few things about what’s out there that’s actually helpful to learn web development for free and what you should stay away from.
So, I thought it was high time I made a list of my top 10 favorite places to learn web development for free.
How I Ranked the Free Web Development Courses
Before we dive in, let’s chat for a second about how I ranked each of these free web development courses.
While I don’t believe that we are all endowed with some specific type of learning style (auditory, visual or tactile), I do think there are some things that are really important to have in a good web development course.
1. Learning through experience
When you’re first begin to learn web development YOU’LL HAVE TO ACTUALLY DO THE WORK if you want it to actually stick.
Without that it’s like trying to learn to play guitar by watching videos of Van Halen (rip).
AKA, it’s just not going to happen.
You’ve got to not only learn the concepts theoretically. You’ve also got to put them into practice.
So, I place a high priority on free web development courses that allowed you to learn by building your own projects.
And, sure every single one of these encourages you to do that BUT some make it easier than others.
2. Community and Support
Another key component to a really good, free web development course is access to a community that can help you when you get stuck.
Listen. Real talk.
You’re going to get stuck when you’re trying to learn web development. It’s actually an important part of you learning.
Don’t allow your frustration over getting stuck to keep you from going the distance!
But, when you do get stuck, it’s important to know you’ve got a community of people that can help you climb out of the woods and understand things better.
That’s why I gave learning platforms that had a good community higher marks.
3. Ability to Grow
Hopefully, you’ll be so enthralled with your growth from the free web development courses you sign up for you’ll desire to keep going.
That was certainly the case for me.
When that day comes, it’s important that you have the opportunity to learn even more web development for free. Or else you run the risk of having to switch platforms or go to a completely different type of course that might or might not work better or worse for you.
In other words, I was looking for places that had a lot of material for you to go deeper and deeper in your knowledge of web dev.
Platforms that didn’t have much to learn after the basics OR CHARGED YOU once you learned the basics didn’t score as high as others.
So, that was the main criterion I was looking for and how I graded them all.
Are you ready to learn the 10 best places to learn web development for free?
Let’s do it!
1. Free Code Camp
Pros:
- Everything is 100% free
- Tons of space to grow
- Interactive learning platform
- Forums for help
Cons
- You get pestered to donate pretty consistently
- The user experience of the site lacks a bit
- It’s tough to find the user community
Free Code Camp is a platform started by Quincy Larson in 2014. Quincy himself was a school director that learned to code after graduating college in order to help schools run more efficiently.
After the process of learning to code on his own he vowed to make it easier for others to do the same. And, he’s been doing that ever since he launched.
He and a small team work on Free Code Camp and like it’s name everything on the platform is 100% for free.
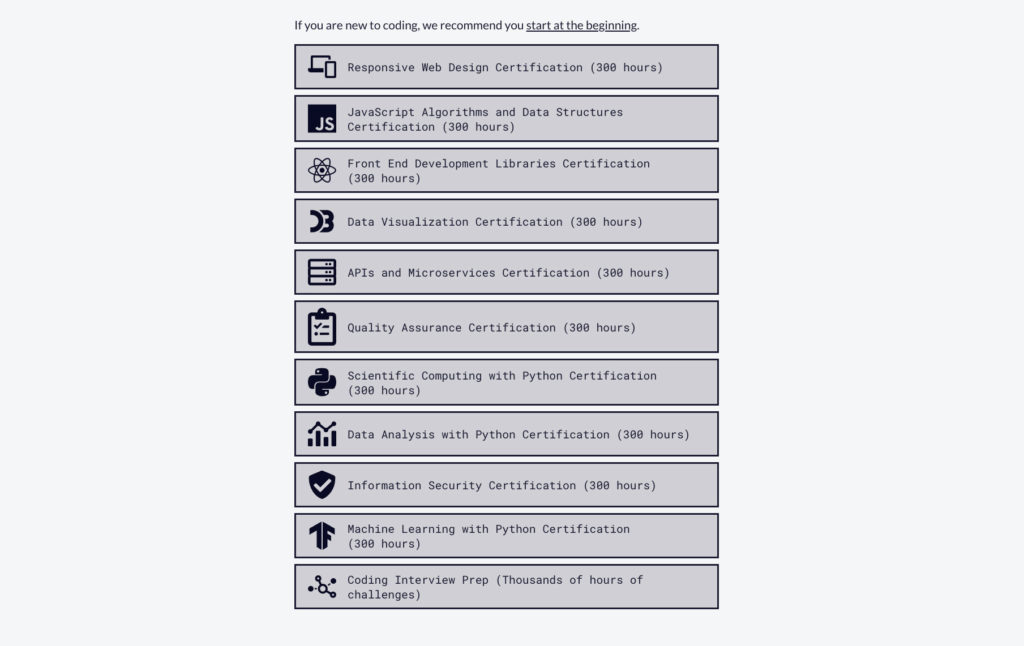
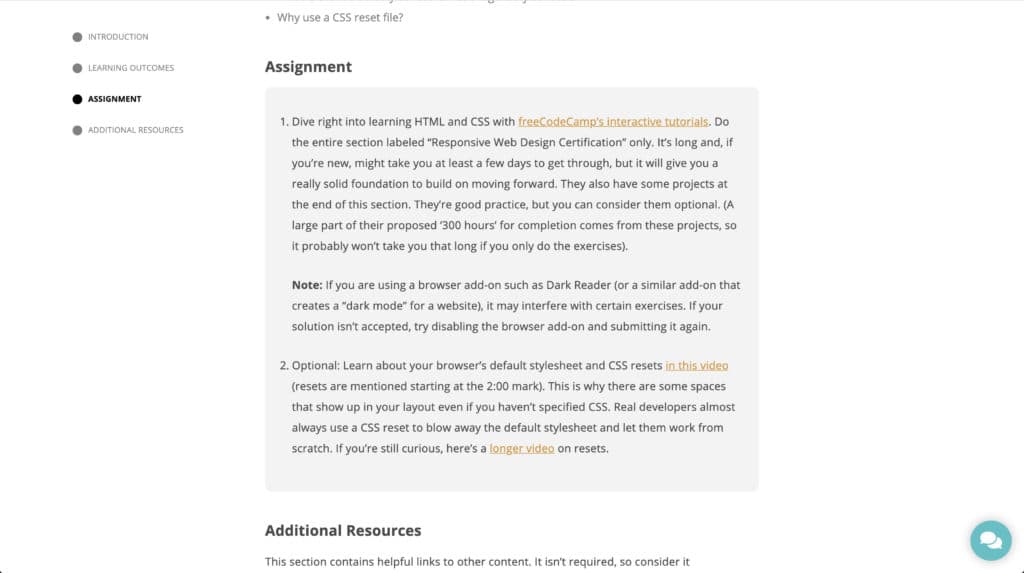
At Free Code Camp you can learn everything from, responsive web design to JavaScript algorithms. They even help you with coding interview prep
There are some really great things about Free Code Camp!
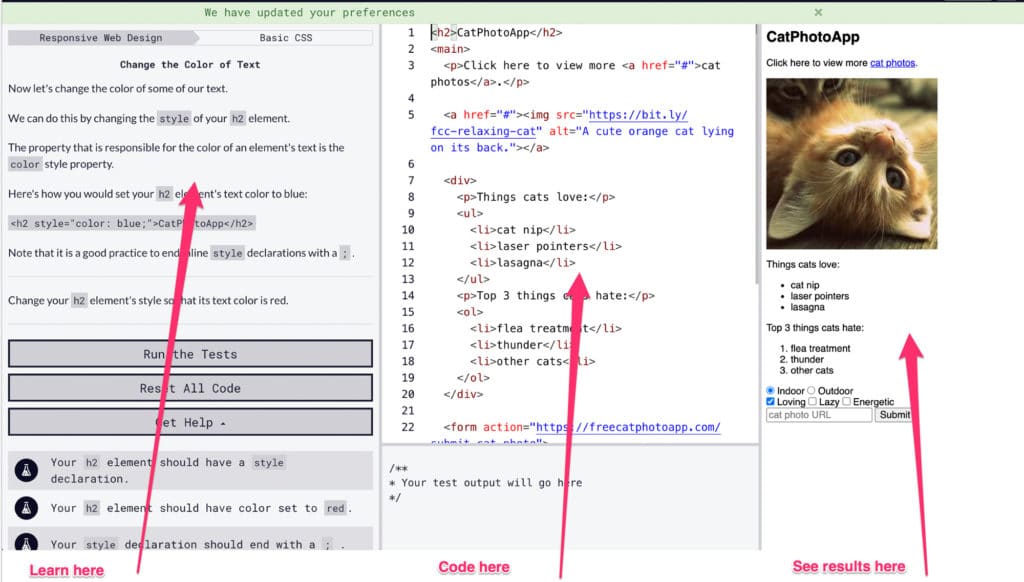
First of all you learn from their own interactive platform. There are 3 columns in their learning module.

The column to the far left is where you read along and learn whatever subject you’ve chosen to dive into.
The middle column is where you take the task that you’ve been given and try to work it out. The third column on the very far right is where you see the results of your code happening in real time.
After you finish the task that is given to you, you “Run the Tests” to see if you got it right. If you get it right you’re able to move on to the next module. If not, you can keep at it.

There’s an online forum for you to ask questions and get feedback on your code as well as help others on their journey.
I love Free Code Camp because it’s 100% free and the interactive learning module is one I’ve found to be super helpful. BUT, there are some downfalls.
First, you’re going to be hit up for money. A lot.
You can’t blame them. They are non-profit and do survive on donations. But, it’s not super fun to see “Hey do you want to donate!” screen every 10 minutes.
I would question whether a freemium option might be better BUT you can’t really call your platform “Free Code Camp” without making it donations based. You’d have to change the name to “Kind of Free Code Camp.”
Another downfall is the platform is initially tough to navigate especially if you’re a beginner. It’s not really clear where you should go OR how you should progress and there are helpful articles placed what seems like a bit haphazardly in the footer.
It’d be a bit more helpful to have clear paths and a bit of explanation for folks who are looking to dive in. So, you’ll need to come with a little bit of knowledge on what you’re looking for before you’re able to dive in.

If you’re just starting out my suggestion is to go with their recommendation and “Start at the beginning.” Simple enough!
The Responsive Web Design Certification is a great place to get your feet underneath your when you’re looking to learn web development for free.
2. Scrimba
Pros:
- Great community!
- Great learning system
- Interactive learning platform
Cons
- Not 100% for free
- Lots of teachers. Quality control?
Scrimba is a fairly new coding platform based out of Norway. It’s founders are two friends Sindre Aarsæther and Per Harald Borgen.
With a small team of 6 Scrimba has a fairly big arsenal of classes for you to learn web development for free.
The classes focus primarily on Front-end development. And many of them are project-based rather than subject-based. Meaning rather than “Learn HTML & CSS” you’ll “Build a Landing Page.” That kind of thing
This is a freemium model. So, not all the classes will be free. But, there is enough free courses here for you to get a really good start as a web developer.
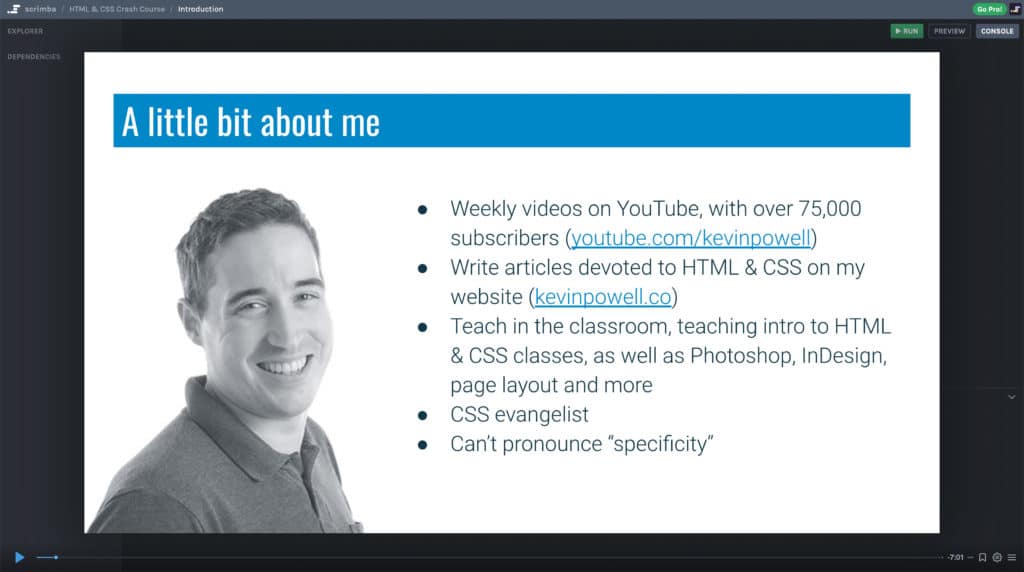
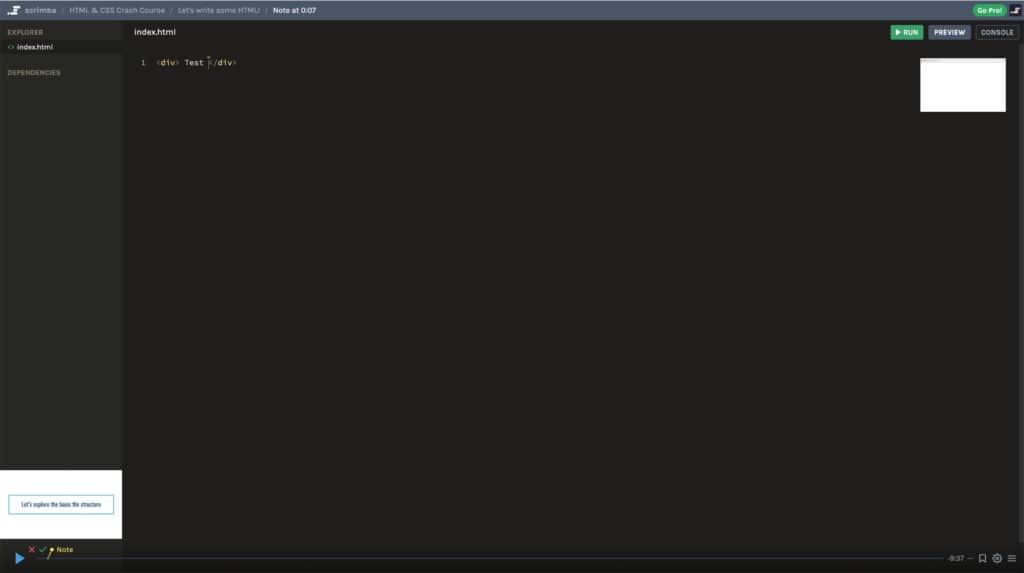
Their system for learning is REALLY cool.
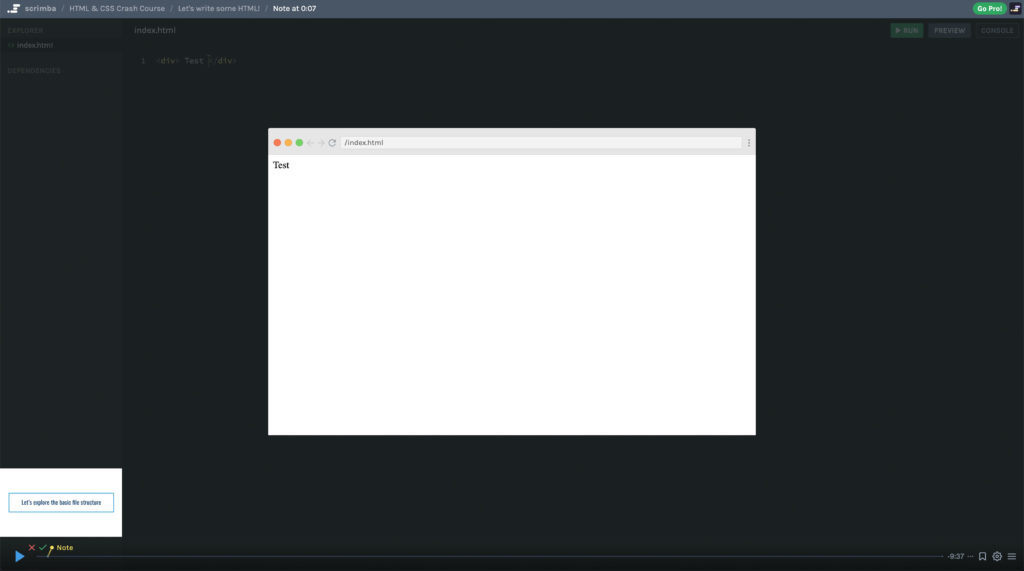
The course modules are taught via video in their own environment. You watch the video and when it’s time for you to code you click on the editor and the video stops automtically.


When you’re ready, you preview when you’ve done in their console and the preview screen that was in the top left hand corner pops up and gives you a clear picture of what your code would look like in a web browser.

When you’re ready to move on you press play and keep on learning. There is even an option to take notes on the video timeline.
The classes are taught by a mixture of teachers. Some of them from Scrimba but many are outside teachers that just wanted to pitch in. There’s even a Free Code Camp lesson in there ?
The courses are easy to navigate. And, you can easily filter out the paid versus premium ones.
Where Scrimba really knocks it out of the park is in their community.
They have a discord that is open to anyone and there is A LOT of great activity happening on there. You’ll consistently find interviews, webinars and even weekly challenges for you to participate in.
These guys come in second because they aren’t 100% for free BUT they definitely come in first when it comes to building a solid community.
I’ve personally taken the React course by Bob Ziroll. And, if you’re looking for a good place to start, give the HTML & CSS Crash Course a try.
3. Codecademy
Pros:
- Awesome learning environment
- Great design and experience overall
Cons
- Most courses have to be paid for
Codecademy is like the OG for me. It’s where I first started learning and it will always have a special place in my heart.
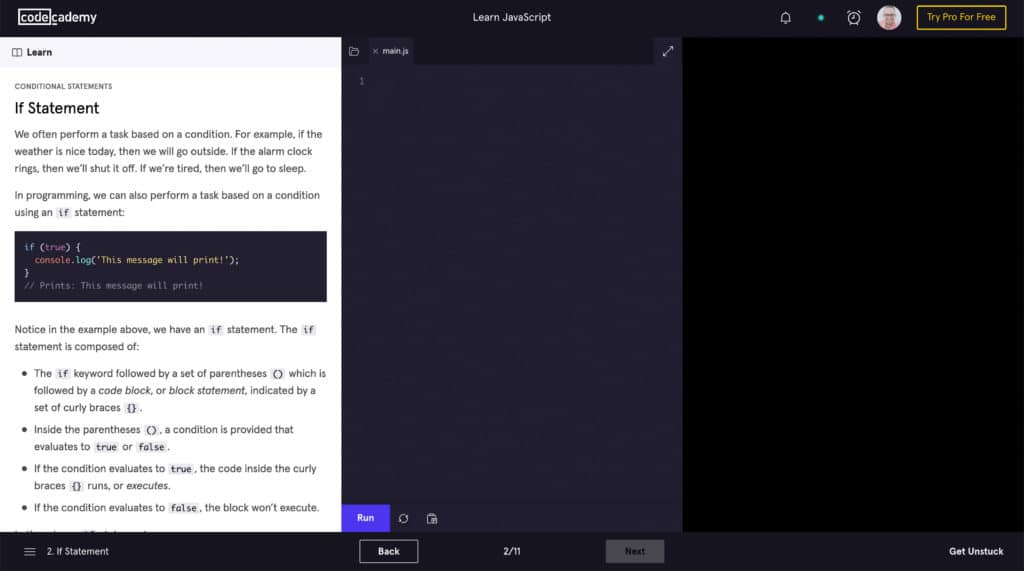
The setup is really similar to Free Code Camp. You pick a path and then you’ve got an environment with 3 columns. You learn from the one on the left. Practice with the column in the middle and see the results on the right.
You can’t keep going unless you get your task right.

There’s a forum for you to ask questions, live events for you to continue learning and even local chapters and some bigger cities.
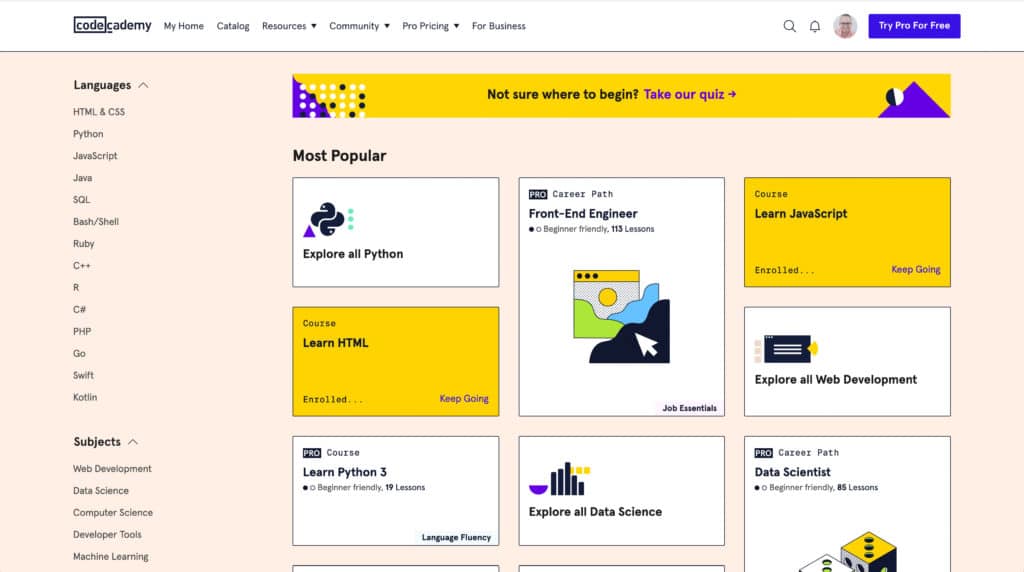
The design and layout of the site is hand’s down the best. There’s even a quiz for you to take if you don’t know where to get started.

But, here’s where things go south. Most of the content on Codecademy can’t be accessed unless you’re a Premium Member. In other words, you’ve got to pay to play.
Don’t get me wrong, there is plenty here for you to learn for free. But, if you want access to the majority of the content OR even access to projects and quizzes within the free stuff, you’ll have to pony up and pay some bucks.
The pricing isn’t horrible and I might argue that it’s worth it. But, this is an article on how to learn web development for free. So, that’s why Codecademy comes in 3rd place.
4. Udacity
Now, I know what you’re thinking. You’ve probably heard of Udacity before or seen there ads and are currently thinking to yourself, “CHRIS! There programs aren’t free.”
And, you’d be right, kind of.
Udacity does have some courses for you to learn web development for free quite a bit actually.

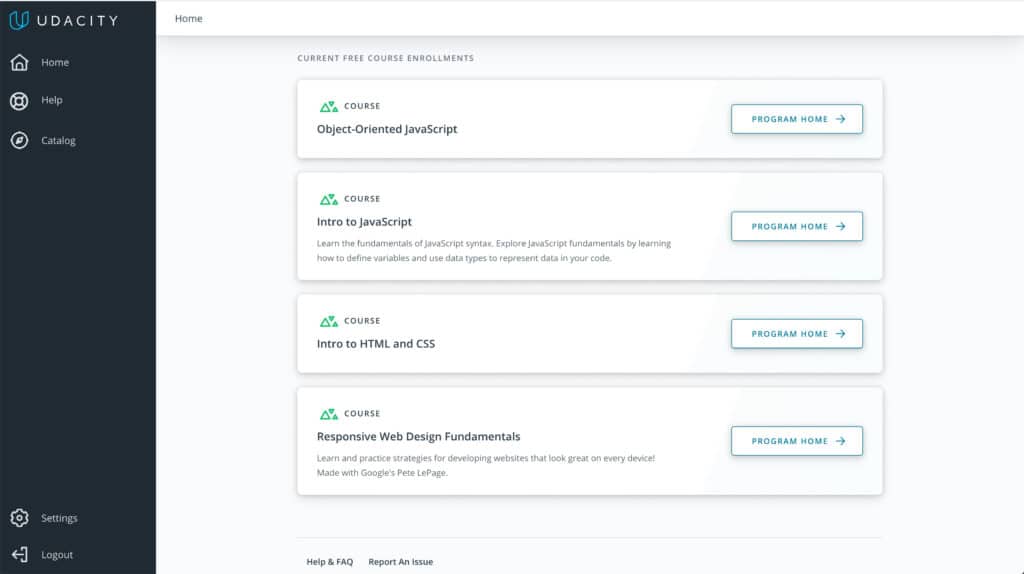
All you need to do is create an account on their system and login. When you go to catalog you’ll see a filter option for free courses. Then you can pick what you want to learn by industry.
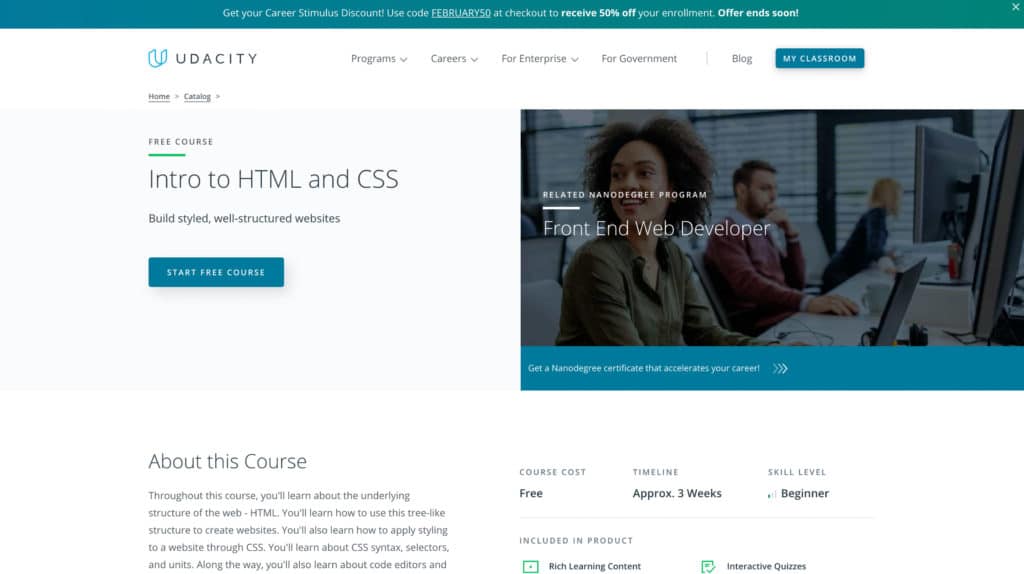
There’s a great Intro to HTML and CSS if you’re looking for where to get started.

The classroom is a mixture of video, text and some embedded text editors for you to try some coding out. You will need to download your own text editor and do the majority of your practicing that way.
You also get quizzed from time to time which is a fun way to test whether or not you’re actually learning.
Honestly, this is a great platform and I can see anyone spending a lot of time going through all of their free material before you have to pay a penny.
5. The Odin Project
Pros:
- 100% for free
- Teaches you the true foundations
Cons
- Not a unique learning environment
- Might be tough to make it through the beginning
- Not a ton of courses
The Odin Project was founded in 2013 by Erik Trautman. Many Thor fans will be excited about the name of this website to learn web development. for free.
Odin is a god from German mythology and the design of the site carries that theme out in full fan fare.

There are three paths for you to choose from with The Odin Project
- Foundations
- Full Stack JavaScript
- Full Stack Ruby on Rails
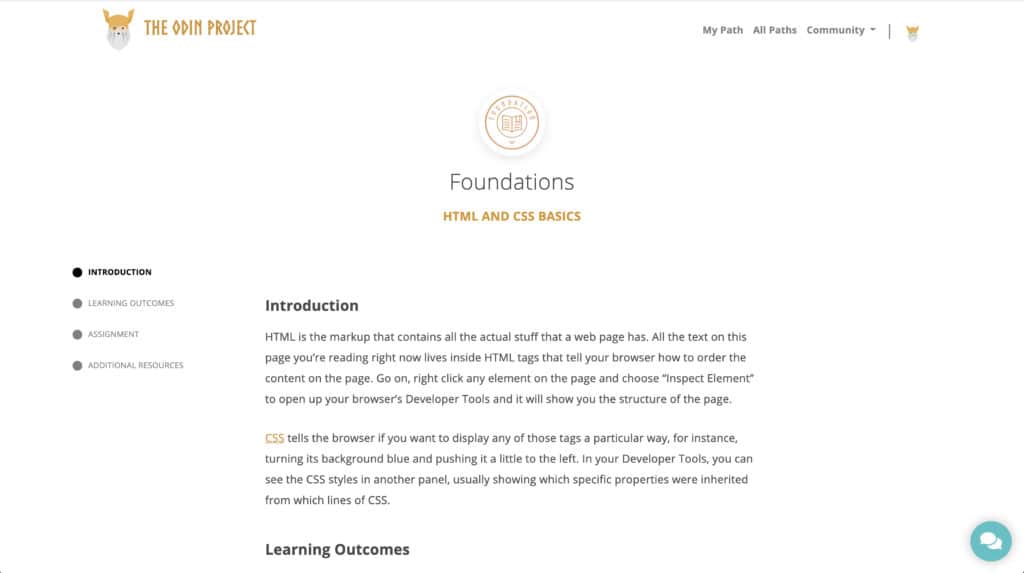
The Odin Project is different from the other platforms in a lot of ways. Yes it has a community on a discord AND yes it teaches you web development for free.
BUT, think of this much more like a corralling of a lot of other resources out there put in one place for you to easily find.
So, you’ll do a lot of reading each lesson and then you’ll be given assignments which is basically links to YouTube videos and other learning platforms like Free Code Camp.


I don’t think there’s anything wrong with this. In fact, this is a pretty great way to learn. One important thing to learn how to do as a web developer is find information out there on the web to help you fill in the gaps of your knowledge about web development.
In a way, this is giving you the tools to do that.
BUT, you will have to have a lot of personal motivation if you’re going to learn this way. They definitely don’t set things up on a platter for you to get started easily like the other platforms.
In fact, you’ll have to learn how to set up your own text editor and learn basic file structures for building things like websites. Which isn’t bad at all BUT it might take away some of the motivation of learning web development since you’re not really making anything.
They also teach you a lot of very foundational things like learning how the web works and how to use Github and command line.
These are all very important things to learn BUT if your aim is to just jump in and see if you like coding, it might be a deterent.
If you’re the kind that likes to know how an engine works before you learn to drive a car, this platform is for you.
I’ll also say that after I first learned the basics on Codecademy, I was a bit lost on how to actually get started building websites. I hadn’t learned any of the fundamentals that the Odin Project teaches and it took a little bit of time to get going.
So, by no means, am I knocking on The Odin Project. I just want you to know, you’ll have some work to do before you actually start learning any coding languages.
A little bit of a disclaimer. The Odin Project while be a place to learn web development for free IS RUN by a for project bootcamp called Thinkful.
I have talked about Thinkful’s Product Designer Bootcamp before and I it is a great place to learn. BUT, you’ve got to wonder what the motivation of a for-profit education company is for running a free online education platform.
Come to your own conclusions.
The Truth About Learning Web Development for Free
Well, hopefully, this list helps you with making a decision on where you’re going to start to learn web development for yourself.
But, before we go a word of caution.
I’ve seen people spend too much time evaluating HOW they’re going to learn rather than just jumping in and learning. Sure, it’s fine to kick the tires and try to figure out what might work best for you.
But, at the end of the day you’re just going to have to pick one and go for it. There are plenty of people from each of these platforms who have found success.
A friend of mine used to always tell me: “An imperfect plan executed is better than a perfect plan that never started.”
So, if you’re really asking me, I think you’re success depends much more on YOU than it does on the platform you chose to learn from.
AND, I believe you can do this. So, what are you waiting for get out there and start learning web development for free.

Comments