Don’t want to read nearly 2,000 words about how to be more creative as a web developer? I got you. Here’s a podcast:
I talk to so many people all the time who are convinced they are unable to be more creative as a web developer.
Most of the time when we see someone that really excels in a creative area we say things like:
“What a gift!” or “I wish I had half of their talent!”
I get how it would be easy to think that something so impressive could only come by supernatural means.
But the truth is that there’s NO ONE innately born with an ability to do anything. Every single skill either creative or technical comes from hard work, tons of practice, and good feedback from some type of instruction.
I Just Don’t Get Design
In ancient Greece, philosophers believed that there were inspirational goddesses that influence or completely take over you whenever you did anything artistic.
They were called Muses.
And, despite all that we know about neuroscience and how the brain works today, so many people still believe something like this!
I spoke recently to a group of web developers. The main topic was freelancing.
You can see the whole workshop here.
At the end of the workshop, I had time for some Q & A, and design and creativity came up. The attitude of the whole group was that design/creativity is a skill you either have or don’t.
The conversations I had afterward were people trying to figure out the secret to my creativity.
“Oh, you were a musician? That’s what it was!”
And, yet I know so many musicians that are great at their instrument but horrible at design!
The Truth
The truth is there isn’t anything sexy about how to be more creative as a web developer.
Do you want to know the secret? It’s really simple.
Do the work.
(I’m pausing for dramatic effect)
If you want to be more creative as a web developer you have to treat it just like you would when learning a new development language:
Spend time learning and practicing what you don’t know.
There’s no secret. There are no 6 easy steps. There’s just a lot of time and effort.
The reason that doesn’t connect with people is the same reason the diet industry makes billions of dollars every year.
It’s tough to swallow the truth sometimes.
If you want to be more creative as a web developer it’s possible no matter who you are or what your background is.
There are some proven steps you can take to up your skills.
Ready to learn them and work on it?
Here we go:
How to Be More Creative as a Web Developer
1. Create Some Web Designs
It’s actually pretty straightforward.
If you want to be more creative as a web developer you just have to start creating.
And, listen, the designs are going to be bad at first.
And, that’s okay!
You didn’t expect yourself to create a mock Facebook app the first time you sat down to write code did you?
Why would you feel that way about being more creative as a web developer?
You don’t have to show these designs to anybody if you don’t want.
I’ve written songs for as long as I can remember. My first one was about a kid who could skateboard. It came complete with a colored drawing of the kid on his skateboard.
Trust me, not Grammy material.
Even today I listen back to songs I wrote less than ten years ago and I cringe a little bit.
YOU HAVE TO START SOMEWHERE.
So, just start.
One design at a time.
Eventually, you’ll look back and see a progression from when you first started. Even designs that you thought were awesome at the time will make you a little embarrassed to show anyone.
An award-winning design doesn’t come until you’ve done the hard work and sucked for a really really long time.
2. Immerse Yourself
If you want to be more creative as a web developer you have to become a student of really quality web designs.
You don’t come up with great designs out of thin air.
You take in a ton of designs and then piggyback off of what you like.
Seem like you’re stealing? It’s not.
Even the best do it.
In 1920 T.S. Elliot said, “Immature poets imitate; mature poets steal;”
Funny thing is that quote has been attributed to different artists over the years. Everyone from Picasso to Igor Stravinsky a Russian composer.
The point is all of us are creating off of borrowed ideas.
Ecclesiastes 1:9 says, “there is nothing new under the sun.”
Even the best and most innovative ideas are just a mixture of things we already have or someone has already thought of.
So, it’s so important to constantly be on the lookout for good design.
Bookmark websites like Dribbble, Behance and Muz.li and when you see something you like save it somewhere for reference!
I have a Pinterest board that I use to pin all of the designs I find that impress me.
I also use it when I start a new design. I scour the internet for things that will work for the project I’m designing/developing for.
You can’t be more creative as a web developer unless you immerse yourself in other people’s creativity. It has to come from somewhere.
So, find some inspiration.
3. Get Good Feedback
Many of us are probably familiar with Malcom Gladwell’s book Outliers.
Great book.
In it is this idea that if you see someone that is highly skilled at something, we’re talking pro level, then you can assume they’ve spent a minimum of 10,000 hours practicing or developing that skill.
Here’s the thing though, that’s only partially true.
Malcom’s conclusions come from another great book called Peak by Anders Ericcson.
Anders is what’s called an expertise scientist. Or something like that.
He’s studied so many people who have become the highest skilled professionals in multiple fields and tried to determine what they did to get there.
He then tested his hypotheses on students.
He found like Malcom Gladwell conveys in Outliers that someone must spend at least 10,000 hours developing a skill to reach pro level.
BUT, you also have to have good instruction and make adjustments as a result of that feedback along the way in order for that practice to be worth anything.
In other words, you can’t just practice. You have to practice, get feedback and make adjustments.
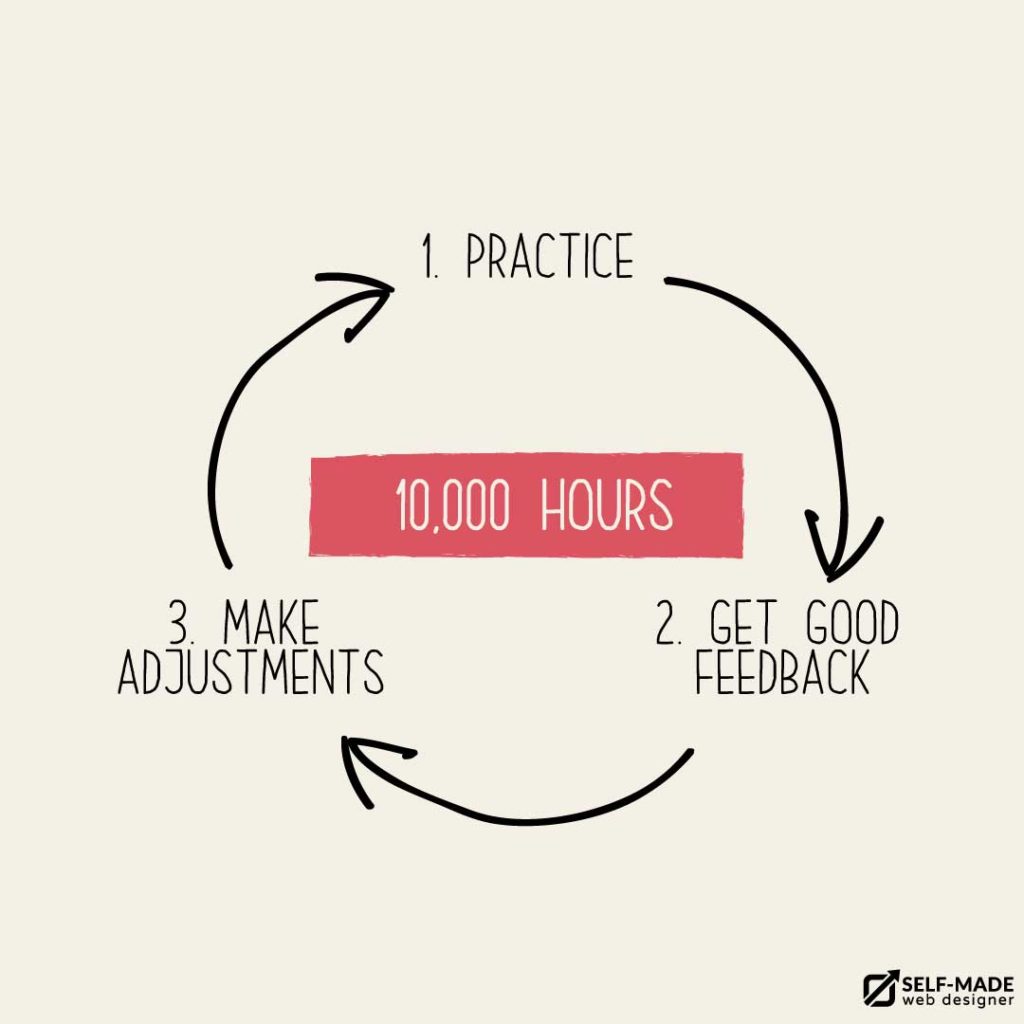
That’s the loop
- Practice
- Get Good Feedback
- Make Adjustments

If you’re having a hard time giving yourself feedback about your designs pull in someone that’s better at it than you are.
They don’t have to be a pro just slightly ahead of you.
There are great places to post your work. There are some subs in Reddit that are great for it.
Design Critique and UI Design.
Whatever you do, don’t just make things and walk away.
There was a reason you would get bonus points on your exams in math classes if you corrected your work. You learn more from going over what you’re doing wrong and trying to correct it than you do from just doing it.
4. Explore Other Creative Outlets
Any type of artistic endeavor you take can help you be more creative as a web developer.
In the book “The Talent Code” Daniel Coyle talks about how scientists have tied something called Myelin in your brain to being great at something.
Bare with me. This gets a little nerdy.
Signals or thoughts in your brain are carried on what’s called Axons.
Think of Axons like a path in your head that transports information back and forth telling your body what to do or not do.
When you do something repeatedly those Axons get wrapped in Myelins which makes carrying that information much easier.
The same is true when you take the same path in the woods over and over. At first, you have to push aside branches, the grass can be up to your knees. It’s not very fun.
Eventually, the path becomes easier to walk down. The shrubs stop growing along the path and what once was really tall grass becomes solid ground.
If you work on any creative skill it will make learning another skill that much easier.
The reason?
You’ve built up myelin around the axons that help creativity.
If you get stuck in web design try doing something else that’s creative to get the juices flowing.
When I was on staff in the creative team at my church the creative pastor, Joani, would bring clay to our meetings and set it in the center of the table.
Then she’d encourage us to make something out of it while we were talking.
The whole point was to help us prime the pump of our heads in a creative direction so we could get the most out of our time together.
The same is true if you want to be more creative as a web developer.
Read some poetry.
Draw something.
Write a short story.
Just do something creative to stoke your creativity.
5. Find the Source of the Style
Every new trend in web design has an origin point.
So, if you see a design you like it was likely inspired by someone who inspired someone who was in turn inspired by someone else.
So, if you want to get more creative as a web developer, it’s worth it to spend some time trying to find where a specific design style originated from.
My best work has always come from a single, original artist AND NOT from someone else web design. In other words, I found works of art that I liked. I figured out who made them and then I used ideas I got from those artists to inspire websites I was building.
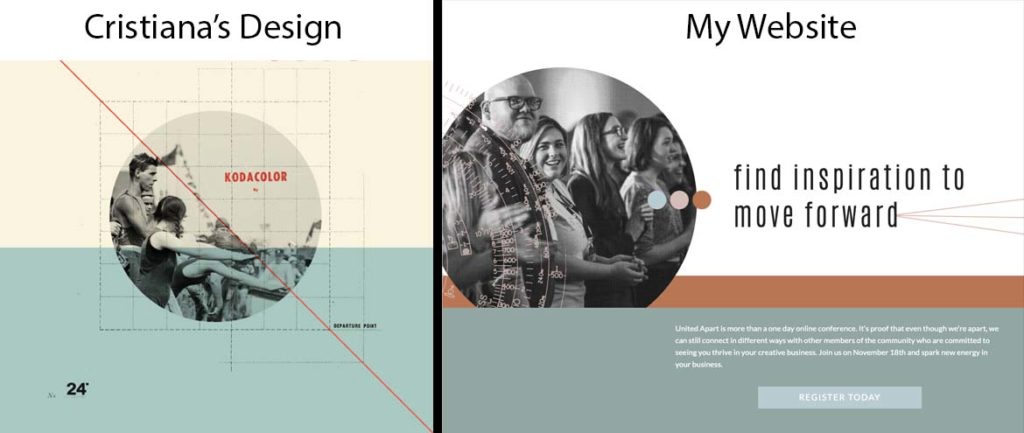
For instance, there’s a designer I absolutely love named Cristiana Couciero. I created a site for a conference that was heavily influenced by her style.
You can see the similarities right? And, this site is one I’m most proud of.

So, if you see a website or app you like, dig a little deeper. Try to find the original piece of inspiration. You’ll likely come up with some of your best designs as a result.
Wrapping Up
Hopefully, by now you see that creativity isn’t something you just happen upon. It’s not just something you’re born with.
You get good at what you put your energy towards.
More research needs to be done about why certain people are willing to put more energy towards one thing versus another.
But, the bottom line is it all boils down to how much effort you’re willing to give to be more creative as a web developer.
Ready to get more creative? Let’s do this.

more creative web developer is good benefit for me.
Yeah…creativity like anything else is something you have to learn and develop. You can do it!