I may be a little biased, but I believe building a web design side hustle may be one of the best things you can do for yourself…like, ever.
After all, I did
…get out of debt
…change careers in my 30s
…earned an extra $3k a month
All with a web design side hustle.
Listen, web design isn’t for everyone. Side hustles aren’t for everyone. It’s gonna take time. It’s gonna take effort. You’re gonna be frustrated.
But, if you can get through those early day struggles, you come out on the other side with some solid skills that you can take with you and grow to become whatever you want it to be.
A new career? Sure ✅
Your own business? 100% ✅
A blog where you talk about how other people can become web designers in their free time? Whoa, whoa, whoa…let’s not get crazy! JK you can do that, too ✅
Let’s lay some ground work before we dive too deep into this step by step guide to build a web design side hustle. Because, unfortunately, there’s a bit of confusion about what web design actually is.
What is Web Design?
Web design can mean a lot of different things to a lot of different people. But, I like to think of a web designer simply as someone who designs and builds things for the internet.
That could be more product based like apps BUT it tends to be more marketing based like websites.
Web designers straddle the line between developers and designers. A lot of developers aren’t good designers and a lot of designers aren’t good developers.
A web designer is someone who feels comfortable in both worlds. They might not be the go to expert in the latest ReactJS updates. They might not know the difference between a typeface and a font.
(Heck I didn’t even know that until my friend Jen of Tonic Site Shop helped me in my ignorance)
But, they do know how to get good looking stuff on the internet one way or another.
Product Designers vs. Web Designers

Some designers are more focused on building products. Those kinds of designers can almost always be found spending their days prototyping things in platforms like figma.
Often times, product designers mock things up and work with a developer to get the thing they mocked up actually built.
While technically you could consider product designers “web designers,” I think the term carries more of a sense of someone who will design something and then build it themselves.
Typically, web designers use tools like Showit or Webflow to build websites.
They probably could build something from scratch, but why would you when they’re are so many great tools out there that make it easier?
They’re kind of like one stop shops for websites. Often, they pick up skills like copywriting, SEO and digital marketing along the way as they’re helping clients.
In other words, think of a web designer as a utility player in sports.
A utility player in baseball can play catcher one inning, then jump over to third base the next and finish up in the outfield.
They’re comfortable doing a lot of things for the clients they serve and most of those things relate to the internet.
Why a Web Design Side Hustle?
Now with proper definitions settled upon we turn our attention the question, “why do web design as a side hustle?”
I can tell you why I did it.
I had just come out of a tough divorce. I needed a way to earn extra income as a newly single dad because my income had dropped by over half.
That’s right. My ex-wife made more money than I did.
I couldn’t leave my full-time job because that was my only stable source of revenue. AND, I had my kids with me at least half the week. Some times it would turn into much more than just half.
So, I had to find something that I could do whenever I had a quick free moment.
From the encouragement of a friend, I signed up for a few free courses on intro web development AND I had a bit of knowledge with design programs like Photoshop from a band I was in.
After all, if you were going to have album cover art you either had to pay for it or you had to do it yourself. And, we weren’t making a ton of money. So, I raised my hand and figured out how to do a few things.
Web design turned out to be a good mix of a few skills I was already working on AND something I was becoming increasingly more interested in.
So, it was perfect.
Why You Should Start a Web Design Side Hustle
That’s my story. BUT, I also think a web design side hustle is something that can be super beneficial for a lot of people.
It gives you the opportunity to learn some skills and grow while you’re getting paid. And, it’s becoming more and more apparent that it’s a bad idea to put all your eggs into one career basket.
Thankfully, the work force is waking up to this fact. 1 in 3 Americans have some kind of side gig these days 24% of Americans plan to start a side hustle within the year.
I love the fact that folks are taking back control of what their career and income looks like. Gone are the days of hoping and praying that your company decides to do right by you.
You get to make that decision yourself.
Not to mention you could also one day take those skills and turn the side hustle into your main gig which is what I did.
Bottom line, a side hustle is a good idea whether it be web design, or starting a mobile ice cream truck.
Why You Shouldn’t Start a Web Design Side Hustle
If you’ve hit this blog post you’re likely just testing the waters of a web design side hustle. And, that’s great. You should do a bit of exploring before you decide to go for it.
With that same vein of thought, I think it’s important to know the down sides of what you’re about to embark on because it’s not all kitten whispers and cuddles.
Learning web design isn’t the easiest thing in the world AND building a business on the side has a fair share of challenges.
Is it worth it? In my opinion, absolutely. But, you’re not me. You might not feel the same way.
So, here are a few reasons you might NOT want to start a web design side hustle.
1. It’s a Time Investment
It’s going to take anywhere from 10 to 15 hours a week to get things up and running. Sometimes, it could be even more.
It won’t always be that way. You’ll become more efficient as you get comfortable with building websites and managing clients.
But, prepare to grind during the early days.
As I grew my web design side hustle I learned how to be really efficient with any free moment I could find.
Kids were playing on their own? Web design side hustle.
Got all my work done in my regular job? Web design side hustle.
Everyone else a sleep and I had some energy? Web design side hustle.
That’s a skill I’ve been able to carry with me with a lot of other areas. Give me just a few minutes and I can record a video, message a client or even write a blog post 😜
2. You Have to Wear Multiple Hats
A web design side hustle is like 4 jobs wrapped into one.
You’ve got to be a web designer, project manager, business owner, and marketer ALL AT THE SAME TIME.
Just one of those skills would be enough to fill a full-time job if things got busy enough.
BUT, luckily, you won’t be super busy at first. In fact, I support allowing things to ramp up naturally rather than try to grow too quickly for that very reason.
Now, this is something I actually love about having a web design side hustle. It gives me the opportunity to stretch my skills in a lot of different areas.
But, it can be at times.
The best way to keep yourself from feeling stressed all the time is to take things slowly AND time block the different things you do into different days or times of day.
Eventually, you’ll get the hang of it and you’ll start to love it OR be able to hire someone else to do the stuff you don’t like doing. 😉
3. You Can’t “Leave it At the Office”
A web design side hustle is not the kind of job you can necessarily “clock out” from. That doesn’t mean you have to be accessible at all hours of the day to clients.
But, if you’re looking for a side hustle that you can make a quick buck, turn off your laptop and just forget about it…this ain’t it.
You’ve got to get comfortable with a certain amount of stress. You’ll have deadlines that have to be met and clients that might get frustrated with you.
BUT, as a result there’s a possibility that you’ll be able to make A LOT more money than the kind of job that doesn’t require that kind of attention.
As someone who has lived with a decent amount of stress AND at times has walked away from that stress I’ve got a say, it’s worth it to learn how to deal with anxiety and keep going.
Building a business will bring out all kinds of insecurities that you probably didn’t even know were there. But, if you can do it in a healthy way, it’s well worth it.
4. It’s Sometimes Pretty Frustrating
There were days early on that I remember staring at my computer dumbfounded at something that SHOULD be working but despite my best efforts and hours of Googling was not in any way shape or form doing what it was supposed to be doing.
Web design is like that sometimes. You’ll go through a course. You’ll watch a tutorial and it all seems so cut and dry.
Write this code. Add this plugin. Bang! You’re good to go. And, sometimes it works like that.
But, sometimes you’ll want to throw your computer against the wall in frustration. That is, unfortunately, all a part of the process of building a web design side hustle.
Some Solutions to the Frustration
A few things that help:
Find a community to help you figure things out that are out of your depth.
I can’t tell you how drastically joining the team at Showit skyrocketed my growth as a web designer. When I was doing things “solo” things would sometimes take me days to figure out.
But, when I had a team to bounce stuff off of it would take minutes MAYBE hours.
Now, you might not be able to join a full time staff like I did BUT you can find a community that is willing to help. Recruit some people you know that are “in the biz” OR find other people that are trying to learn who might be interested in doing it with you!
Another thing you can do is manage your expectations AND YOUR CLIENTS at the very beginning. Instead of avoiding the frustration embrace it as a part of your growth process.
Something I once read from Kieren Drew is that you have to look at frustration as a “feature not a bug” to growing.
Look at is signs that you are developing and getting that much closer to where you’re trying to get.
Because, really, you have two options
- Be frustrated about where you are in life and do nothing
- Do something and be frustrated about how hard it is to grow
But, the frustration is gonna be there no matter what path you take.
Okay, if none of that intimidates you, it’s time to get to business and learn some web design side hustle skills.
First, Find a Client
The typical process I hear people tout is for you to first go learn the skills. Get confident. THEN think about going out and finding some client work.
And, listen, that’s not bad advice. But, what I’ve found time and time again is that getting a client FIRST actually makes it much more likely for you to stick with it.
After all, it’s a lot harder to brush off learning new skills when you come home from a long day of work if you have a client that is depending on you to build them a website.
So, my suggestion would be to go out there and find someone to build a website for FIRST.
BUT, you might say, “How can I find web design clients if I have no skills and no portfolio?” Great question. Let’s talk about it.
How to Find Web Design Side Hustle Clients without a Portfolio
The very first place I’d go to find web design side hustle clients even without a portfolio is with people you already have a relationship with.
Reach out to your aunts, uncles, cousins, 2nd cousins, 2nd aunts twice removed and ask them if they need help building a website.
I like to have new folks try to write down a list of folks every single day that they can reach out to about building a website.
You don’t have to know them directly BUT it is important that you know at least someone that’s connected to them that can vouch for you.
Getting hired is all about finding someone to trust you. In a normal scenario, that trust is built off of client testimonies and your portfolio.
But, you don’t have that yet. So, you’ve got to figure out another way to get someone to place their trust in you.
You do that by EITHER already having a relationship with them AND/OR removing the risk from their side of the equation.
One option is to offer to build it and if they like it they can pay you to launch it. If not, no harm no foul. You’ve now got something in your portfolio AND they didn’t lose anything.
Your First Paid Client is the Hardest
It’s here that a lot of would be web designers turn away and say things like, “Nobody is hiring people to build websites anymore. AI is taking all of our jobs.“
That’s just not true. The profession of “building websites for clients” no matter what you call it is growing steadily.
BUT, getting your first paid client is pretty hard. I like to say the web design side hustle mountain is steepest at the bottom.
It gets easier as you continue to scale.
Eventually, you’ll start getting clients without even having to try. You’ll have made a name for yourself and people will refer you.
You’ll have this engine that just runs without you having to do much.
So, don’t get discouraged and give up. Keep pressing until you find that first client. AND, then, treat them with the kind of attention and care that you would someone who’s paying you hundreds of thousands of dollars.
Handling Objections from Would Be Clients
In your efforts to land that first client you will likely run into more than a few objections. Don’t worry. It’s normal.
You might as well get ready for them rather than hope they don’t come up in conversation. Here are a few objections I hear fairly often.
1. Why don’t I just do it myself?
Great question. Why haven’t you? Or if you have, do you like the results?
Do you get excited about sending people to your website or would you die a little on the inside if someone actually visited?
Sure, some things are easy to do but they still take time. AND, the better you want the outcome of your efforts the more time you’re going to have to put in.
There’s a difference in quality of microwaved chicken tenders and going to Chic-Fil-A just like there’s a difference in quality between websites.
People get that about most things BUT they might need a little bit of help to understand that about websites.
You’re not selling them a website that’s easy to build. You’re selling them time back in their day to do the things that they do best and ultimately make them more money.
Could they do it themselves? Sure. But, that just means they’re going to have to decide to NOT DO something else that might make a bigger difference in their business.
2. Can’t I just use instagram/tiktok/whatever for my business?
As social media platforms become more prominent in building businesses a lot of folks have become tempted to move their ENTIRE business over and forget about their website.
I get it. There’s a lot to handle and take care of when you’re running a business. BUT, at the end of the day, social media platforms don’t care about your business. They care about building their platform.
If they can figure out a way to build their platform without helping you build their business, they’ll do it.
Think about how much it’s changed in the last few years. You used to see every single post from the people you followed.
Now you’re lucky to see anything.
A website is the only space online that YOU have the most control. You don’t have “complete” control BUT it’s much more than what you get on social media platforms.
Seth Godin likes to say that you don’t own social media platforms. So, you get very little if any say about what happens with your content on their.
That’s not true of your website.
I like to look at marketing your business online like an investment portfolio. You don’t want to put all of your eggs in one basket.
Divvy up your efforts and show up on multiple platforms. BUT, your website should always be the cornerstone of your investment strategy.
3. I Don’t Have the Time and/or Money to Build a New Website
At first glance, this one seems fairly straight forward.
“I just don’t have the (fill in the blank) to work on this project right now.” Simple lack of resources, right? There’s actually more to the story.
What it really means is you haven’t done a good enough job helping the potential client understand just how much they’re going to get out of working with you.
They haven’t seen the full picture of what a new website could do for them. Therefore, they don’t see the value of hiring you.
People make decisions all the time about what they’re going to buy or not buy. A lot of times, according to the amount of debt we keep racking up as consumers, we choose to buy stuff that we DEFINITELY don’t have the money for.
The same is true in business. So, this isn’t a “lack of resources” objection. This is a “lack of priority” objection.
Here’s the thing. That changes if you can show them just how much of a difference a new website would make in their growth.
Honestly, you want to cut this objection off at the beginning of the conversation rather than deal with it at the end. It’s VERY tough to change someone’s mind once they’ve made a decision.
That’s because of a little gem known as the consistency bias.
The Consistency Bias and Web Design Client Objections
People are more inclined to stick with something if they feel like they’ve already committed to it.
That’s why you never ask, “What’s the lowest price you’ll take?” whenever you’re haggling with someone.
It’s very likely that they’ll go lower than the number they have in their head. But, if they commit to that verbally at any point you likely won’t get them to go lower.
That’s why you’ve got to show them just what a new website could mean for the growth of their business early on.
At the beginning of the conversation ask them where they’d like to see their business in the next 5 years. Then try to connect the dots on how a website will help them achieve that.
Make it about their growth not about their website.
That will help them understand what a difference a well done website will make for them.
4. You Don’t Have the Right Experience
The ole experience objection is a tough one. Especially when you’re first getting started.
It’s either “you don’t have enough” or “you don’t have the right kind.”
Not to worry. There are ways around this.
This objection is again another example of there being more to the story than what’s on the surface. It’s not that you don’t have the right experience. It’s that they’re worried you’re too big of a risk.
They’re afraid they might put time, money and effort into something that won’t actually help them, because they haven’t seen you do something like what they want for someone else.
How to Respond to the Lack of Experience Objection
Here are a few things you can do:
First, use anything and everything you have ever done in the web or design world as an example of your work. Even if it’s not directly related to a project like there’s.
All you’re trying to do here is show them you’re capable of good work. It’s like how folks out of college will put their GPA on their resume.
Businesses don’t actually care. It’s just a sign that you know how to do something well.
Second, try to find people willing to vouch for you. An old boss. Someone you did work for in the past?
Anyone that would be willing to say you can trust this person. Humans put a lot of stock in the good word of a friend.
Use that to help you even if you don’t have the right kind of experience for the job.
Finally, figure out a way to take more risk out of the equation for the potential client.
One way you could do that is offer to make the project free of charge and if they like it they can pay you to launch the website for them.
That might not sound like a lot of fun. But, when you’re just getting started or when you’re trying to break into a new market you have to be willing to take on more of the risk yourself.
Just Stick with It
One things for sure: you will never get your first client if you give up too early.
It’ll be challenging. You’ll question if you’ve got what it takes. But, then all of the sudden someone will say yes. And, everything will change.
In fact, you’ll quickly forget the struggle of finding clients the moment someone jumps on board.
So, don’t give up in the early stages. Keep going! Be prepared to stick with it even if it’s super hard.
Use Templates When Starting a Web Design Side Hustle
I’m a guitar player. I started taking lessons when I was 12. That was nearly 30 years ago at the time I wrote this article.
Today, I can sit down and figure out a lot of songs even make my own without a ton of effort. But, that CERTAINLY wasn’t the case in the early days.
How could I? I had no reference for any of it! I couldn’t tell you what a chord was let alone a chord progression.
You don’t start a new creative craft expecting to make something wonderful from scratch.
No! You start by learning how to recreate someone ELSE’S original work.
The early days of learning guitar were spent struggling with “Ode to Joy” and a dumbed down version of “Blue Suede Shoes.”
Then as I got better I’d learn more complex songs. Then eventually I started writing my own.
All that came with time, effort and using other people’s templates to start with. The same should be true for you as you build a web design side hustle.
Templates help you learn. Templates help you get projects done faster. Templates are essential when you’re just getting started.
Find a Website Builder with Templates You Like
To be honest, it’s gonna take some time to learn how to use ANY website builder out there. And, there are a ton out there to choose from.
My favorite is Showit. But, that doesn’t mean builders like SquareSpace, Wix, Webflow or even an advanced WordPress theme aren’t right for you.
It’s gonna take you some time tinkering with different platforms before you start to figure out what kind of tools you prefer.
Most folks would tell you pick a website builder and just stick with it. But, I think it’s good to figure out what works best for you.
That’s not a super efficient way to learn BUT you’ve got to think about this with a long term mindset. You’re not hear to get in fast, make some money and get out of there.
It’s a time investment. Remember?
Best to go slow in the beginning so you’re set up for success in the long run.
So, how do you pick a website builder to start with? Find a website builder with templates you like and go with that one.
Check out the Showit template store.
I’m personally adding new templates there all the time including this portfolio template that would be perfect for your own website. Plus, it’s free 😉

How to Pick the Right Template
Picking the right template for a project is important. You could wind up having to change absolutely everything and basically building a site from scratch If you get it wrong.
So, here are a few things you want to look for.
First, is it Easy to Use?
If a template is hard to use it won’t matter how cool or pretty it is. You’ll hate it.
So, really the first question you should ask is, “Do I get what’s going on behind the scenes?”
See if there’s a way for you to demo the template before you have to buy it. At the very minimum see if you like the builder the template was built on.
In my early days this bit me in the butt.
I’d find a template that I liked. I got my client to buy in on it. But, then when I started messing with “the backend” I was like, “How the heck do I work with this?”
The best templates have a good set of documentation or even a community that can help if you get stuck.
So, just make sure all that’s there before you make a decision.
Is it Close to What the Client Already Has?
The second question you want to ask is “will this work with everything else the client has?” Does it match their branding? Does it match their feel?
Don’t pick a template that has really dark colors if your client’s branding has nothing but whites and yellows.
The whole point is to pick something that won’t take a ton of work to get it close what the client wants.
Now, the client might be going in a completely different direction than their old website. In that case, just make sure you’re talking with the client A LOT before you show them anything.
Because, it’ll be hard to change their minds once they see something they like.
Does the Template Align with What the Content the Client Has?
The final question you want to ask is, “Does this template match what the client has in terms of content?”
For instance, don’t pick a template that has a lot of photo placeholders if the client doesn’t have a lot of photos.
Don’t pick a template that has a ton of text if the client doesn’t have a ton of copy to give you.
You’ll have to work your magic to make the template work if you go with a template that doesn’t vibe with what the client gives you in terms of photos and copy.
Once you find a template you like it’s time to get to work and start building for your client. AND FOR THAT you need a process.
Develop a Web Design Process
You’re process for taking clients from start to finish on their project will change over time. But, you for sure need to start thinking about it at the very beginning.
With a web design side hustle, or any service based side hustle for that matter, the final product is not the final product.
It’s all the steps it took to get there AND the final product.
So, yes, the website itself is important. But, just as equally important is how you treated your client through the process.
Did you respond to emails in timely manner?
Did the client have a good idea of what was happening the entire time?
Were you kind?
The answers to those questions will determine whether or not a client is willing to refer you to their friends and family.
I’ve talked to so many people who had web designers that started a project for them and then just ghosted them. Never to be heard from again.
I hear so often how the web design side hustle world is overly crowded and it’s tough to get any job.
But, from what I’ve found if you can just be a nice person you’ll stand out over and about 90% of your competition.
By why stop at being kind? Why not build a process that leaves the client stunned at just how well taken care of they were.
What a Project Process Looks Like for a Web Design Side Hustle
My encouragement to you as you’re getting started is to keep things REALLY simple. It’s easy to get sucked in to decking out a process that over complicates things and then becomes useless.
Over time and as you get comfortable, you can add tweak and takeaway to your hearts delight.
But, at first stick to 5 basic steps with your process.
- Onboarding
- Building
- Revisions
- Launch
- Offboarding
Do you want the project process Trello template I used in my early days of building a web design side hustle?
Check this freebie out:
Onboarding
Onboarding is the step in your process where you’re setting the stage for how things will work between you and the client.
Most of the time, you’ll need some stuff from your client to get started. Things like:
- Their images
- The copy they want to use
- The ability to login to their current website
Trust me. It’s really tough when you don’t get those things from your client right away. You’ll be chasing them down begging them to send you copy if not.
Typically, I work out a schedule that I put in my contract with a client. It will have:
- Dates when everything I need from them is due
- Dates for when I get started
- Dates for when they can expect to look at something from me
- Dates for when I want revisions back from them
- Dates for when we launch
The onboarding process are those first two items: Dates when I need things from them. And dates when I plan to kick things off.
I also like to have a kick-off call just to make sure I’ve got everything, AND it serves as a bit of a buffer if they’re struggling to get me things.
When you’re ready to ramp up your onboarding process you can look into using CRM platforms like Honeybook. In Honeybook you can build out a series of emails that reminds clients when they need to get things in AND how the project is progressing.
Where Do Clients Send You Files?
So, if a client is sending you stuff where should they send it to?
Great question. I love creating folders in a Google Drive that I give clients access to. It keeps me from having to use whatever system the client has decided works best for them.
AND, the more systems I have to learn and navigate the longer projects take me. I like to keep everything efficiently under my roof.
Any copy gets added to a specific Google doc that I create for each page.
The client might ask, “Can’t you just get all that stuff from my current website?” 🙅🏼♂️ Don’t do it.
That is a pain in the butt AND sometimes the things you get from there are really low quality. Be clear upfront about your expectations and have them set aside an hour or two to get you what you need before you get started.
Building
The building stage will probably get most of your attention throughout the entire project. It is what it sounds like. You’re building the website.
I typically like to start with the homepage. The homepage really sets the pace for every other page you’re working on and there will likely be sections from the homepage that gets repeated over every other page.
So, do yourself a favor and take your time getting the homepage right.
Once it’s all done I set up a phone call with the client to go over revisions.
Revisions
The revision process can be the most painful step of the entire process. BUT, there are some things you can do to keep it from being a nightmare.
First, make sure you limit the amount of revisions a client can make. I typically will do 2 rounds. 1 round for the homepage. 1 Round for the rest.
You might think that it’s better to let clients have an endless amount of revisions. But, that’s not the case.
When the client feels like they can always ask for a change they never pay close attention to what they’re asking for.
So, you start to become this web design jukebox that gets asked to make small changes and then the very next day gets ask to put it back the way it was. No thanks.
They start to think more seriously about what they’re asking for when you limit the amount of times they can make requests.
How to Get Feedback
Another thing you want to make sure you do is filter all revision requests through one system. I use a platform called Markup.
It’s a system where you can send clients to look at a web page and they can add comments on what they want changed. From there you can go through and ask clarifying questions OR mark the request as resolved.
Whatever you do don’t just let them send you emails asking for changes. That’s the quickest way to lose track of requests which will lead to unhappy clients.
It’s time to move on to building the rest of the pages and repeating the revision process after the homepage is done. Then we move on to the launch.
Launch
Congrats! You made it through the revision process. Now it’s time to get this thing out to the world.
There are a few things you want to do before you flip the switch on the new website.
FIRST, back everything up. EVERYTHING. Take screenshots of old settings. Then do it again.
You never want to launch everything to find out you need to abort the process and go back to the old site WITHOUT backups.
That’s a bad day for you and the client. So, go slow during this phase. Have other people check your work. It may take a bit longer but it’ll be worth it.
It won’t matter how great you’ve done up until now if you fumble the ball at this phase.
Offboarding
You’ve got the site launched. Job well done! But, not too fast.
You want to make sure you have a phase in your process that sets the client up for future success with their new website. That’s what I like to call Offboarding.
At the bare minimum you should send the client an email with resources on how to manage their new website. It doesn’t have to be resources from you. It could be the help docs to their website builder.
Another thing you can do is send your clients a parting gift.
My friend Bernel Westbrook sends an email to her clients that asks for feedback. If they fill it out they get sent to a page where they can choose a free gift from her.
So, rather than just guessing what kind of gift they might want, they get to pick. There are services like Oh Goody that do a good job of this.
The main thing you want to do when you’re beginning a web design side hustle is just keep it simple. Don’t get so crazy with your process that it ends up creating MORE work for you and not less.
Learn Web Design Side Hustle Skills As You Go
Alright, now we come to the part of the article that you probably thought I was going to spend most of my time talking about.
It’s time to bring up the practical skills you’re going to need to build a web design side hustle from scratch with no experience.
Why did I wait so long? Surely this article can’t get any longer, and you haven’t even mentioned things like HTML or CSS?
But, hear me out. Isn’t it better to learn this stuff as you go while you’re getting paid to do it?
For me, the answer to that question was yes.
My Story of Learning As I went
What I knew when I first started taking on clients was laughable. I had gone through a Codeacademy course on basic HTML & CSS.
And, I had taken a pretty pointless community college class on the same. But, hey, I got a certificate from it! 🤷🏼♂️
And, still, I was out there telling people I was a web designer. And, they believed me.
Partially because I was honest about my experience or lack there of BUT more so because they knew I was willing to learn whatever I needed to learn in order to build a site they were really happy with.
AKA people were okay with my lack of knowledge if they knew that I would do what it takes to fill in the gaps.
So, don’t worry if you don’t know everything there is to know about web design or development. No one does, really.
The more projects you do the more you’ll pick up as you go. Then you’ll be able to charge more because you’ve got more of that experience clients were hoping you’d have.
That being said, here are some things you’ll need to get familiar with if you want to build a web design side hustle.
Design Principles for a Web Design Side Hustle
You don’t need to go to art school. But, you do need to learn some basic design principles if you’re going to stand out as a web designer.
Particularly, you need to know a little bit about:
- Typography
- Color
- Photography/Images
- Layout
These are the basic design principles of building a website. Some times clients will come to you with full branding guidelines.
When that happens you won’t have to worry about things like typography or color. But, often times, a client will show up with a logo and some images.
When that happens you need to help fill in the gaps. Let’s touch briefly on each of these areas.
Typography has to do with the fonts you pick and how you arrange them on your page. Each website needs at least 3 different kinds of font settings:
- Titles or H1 tags
- Headers or H2 tags
- Paragragphs or P tags
Each of these corresponds to an HTML element on the page that’s important to have for SEO settings.
HTML Text Tags
An H1 tag tells google what the main idea of the entire page is. So on the typography end it needs to be big. It needs to be bold. It needs to stand out.
Your headers or H2 tags divide the page up into sections. That’s important because no one is reading websites. At most their skimming and stopping on stuff that seems important to them.
So, these need to stand out more than paragraph text so they can let users know that a section is shifting to a new topic.
Your P tag will make up the majority of the text on a page. So, at the very least it needs to be easy to read.
Typeface Basics
At a very basic level, there are two main types of typefaces:
- Serif
- Sans Serif

Serif fonts have little decorative elements on the ends of each letter. They look kind of fancy AND are a little bit older in origin than their more modern counterpart Sans Serif.
Sans Serif fonts, meaning without Serif, have smoother and cleaner ends than Serif fonts.
The type of font you pick will depend largely on the branding of the company you’re building a website for. Serif fonts can have an older more personal feel while Sans Serif fonts are more modern and can feel a little bit business like.
Of course there’s much much more than just Serif and Sans Serif fonts. Theres:
- Script
- Handwritten
- Slab
- Grotesk
- Display
- Monospaced
- Decorative
And, the list goes on and on as different font designers get more creative.
Where to Find Typefaces
You will not be at a lost to find typefaces if you simply Google “typefaces.” But, there are a ton of different foundries to sift through if you take that approach.
So, here are a few places I look whenever I’m working on a project.
Free Fonts for Your Web Design Side Hustle
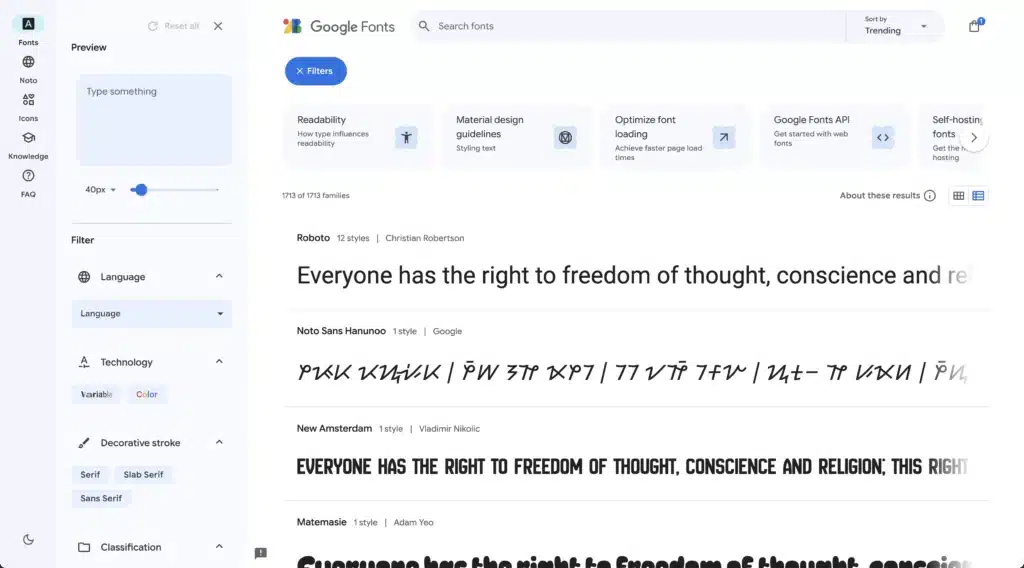
Google Fonts
Google has created a huge library of free fonts for folks building a web design side hustle AND all creative folks in general.

Now this resource is not easy to navigate. There aren’t a ton of filtering options. And, you’re going to have to scroll A TON to find fonts that could work for your project.
But it might be good to get familiar with a few heavy hitters. I find myself gravitating towards these fonts whenever I need to use the free option.

- Roboto
- Merriweather Sans
- Cormorant
- Instrument Serif
- Lato
- Syne
- Space Grotesk
- Lexend
- Inter
- Young Serif
Now, those are definitely personal preferences. But, I’ve made it somewhat of a mission to hunt down good Google Font alternatives.
Finding Fonts on Other Sites
Another thing I like to do to find fonts for my web design side hustle is pull inspiration from other websites.
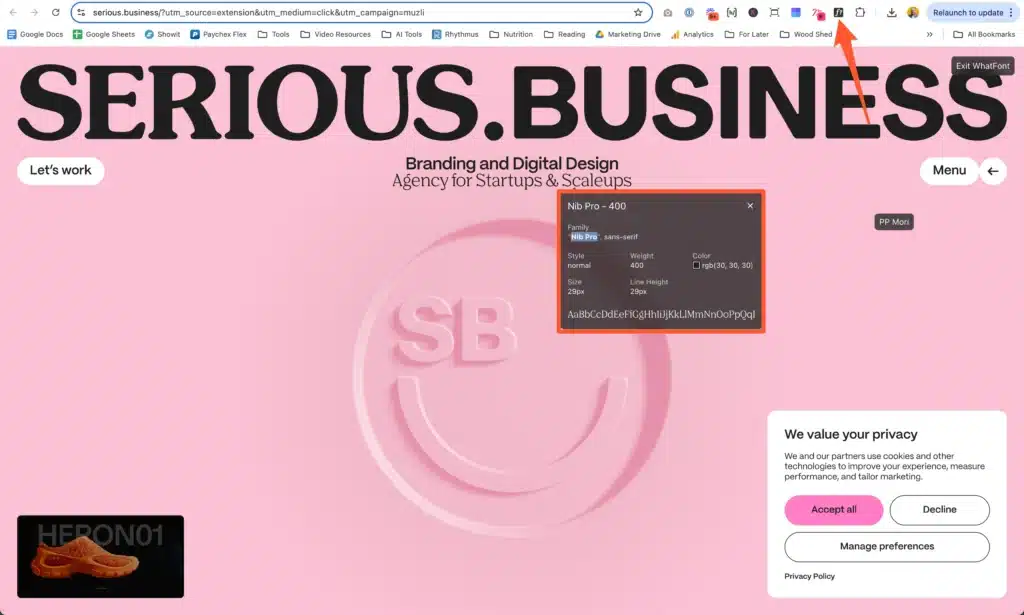
There’s a great chrome plugin called What Font. It shows you what font is being used when you activate the plugin.

I find a lot of great fonts doing this. There’s just nothing like seeing how a font looks in a real world setting.
I’ve often found that looking at fonts on there own can be a bit misleading. They might look great on a white background with nothing else around them.
But, put them around other images or next to other fonts, and they just don’t work.
So, seeing them in context can always be helpful when you’re working on a web design side hustle project.
Color for Web Design Side Hustle Projects
Another element of design that you’re going to want to get really comfortable with is Color.
You’ll likely need to put together something that’s called a color palettes for your client’s website. A color palette is a group of colors that are used on a given project.

I like to use a few resources to suss out color palettes:
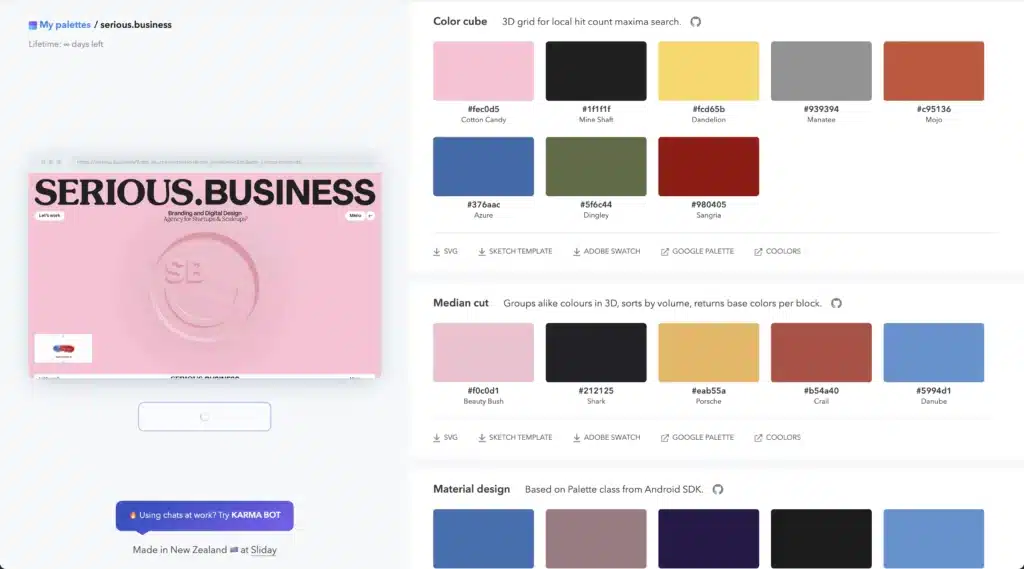
Site Palette is another great Chrome Extension that will analyze a site’s color palette and then list it out for you. You can even kick the color palette over to Coolors!

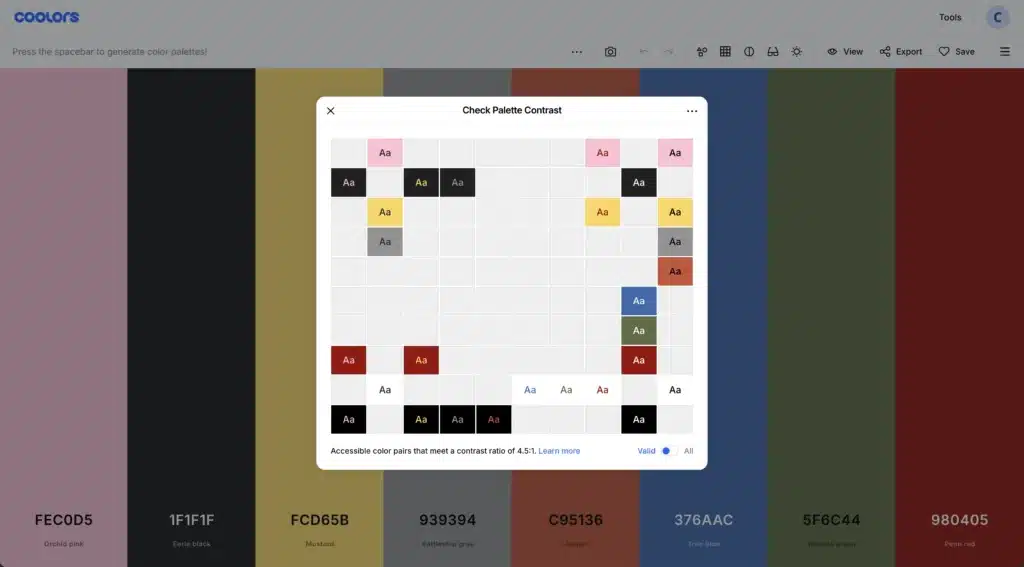
Coolors is a tool that lets you fine tune a palette and even gives suggestions for other color options. You can also see how the colors will work together in regards to accesibility.

Now, both of these tools require a fee. Site Palette is like $99 for life and Coolors is like $3 for the entire year.
But, in my opinion, it’s well worth it.
The final place I go to get inspiration for color palettes is Pinterest. I tend to go here last because A LOT of folks with a web design side hustle go here for inspiration.
That leads to a lot of people using the same color palettes for their websites. And, I’d rather try to be a bit more original with the websites I build.
But, it’s still a great tool.

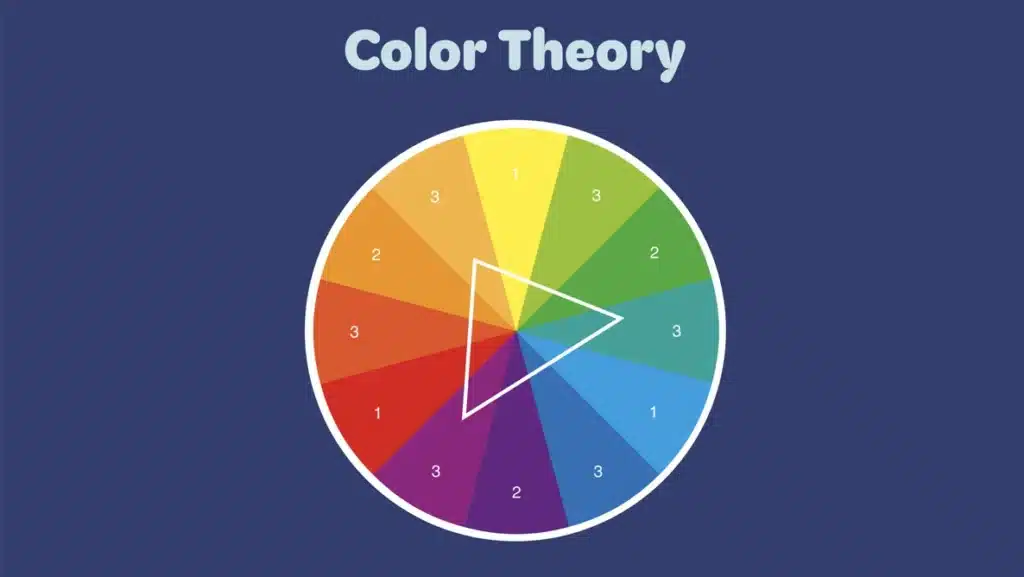
Color Theory
All that being said, it’s kind of important to have a little bit of knowledge regarding color theory when you’re setting up palettes for your website.
Color theory is less intimidating than it sounds. At its simplest definition, color theory is a theory on how colors mix together and how they don’t.
You might remember some of this from your elementary art classes.
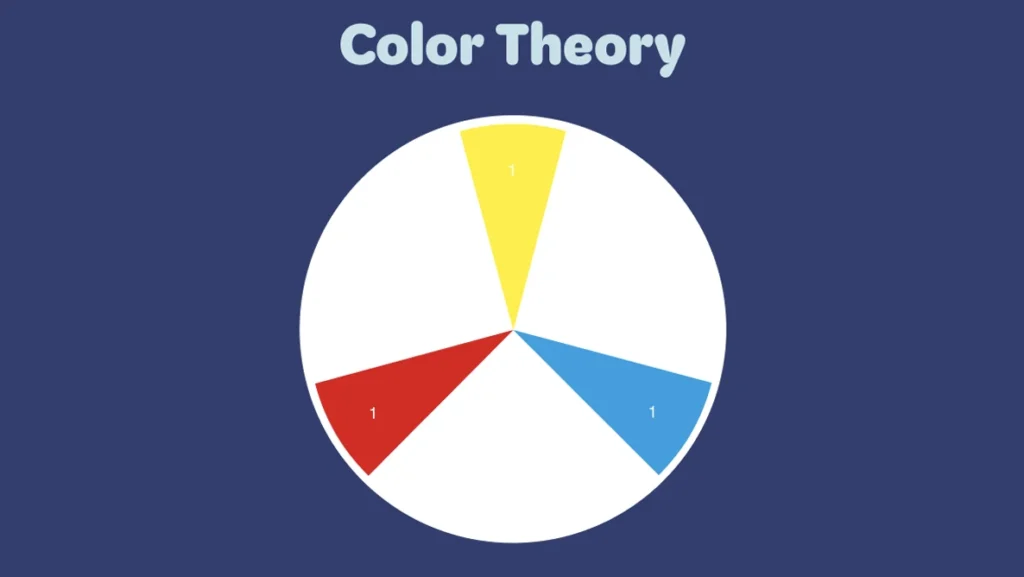
You’ve got your primary colors which are basically colors that can’t be broken down any more than they already are.

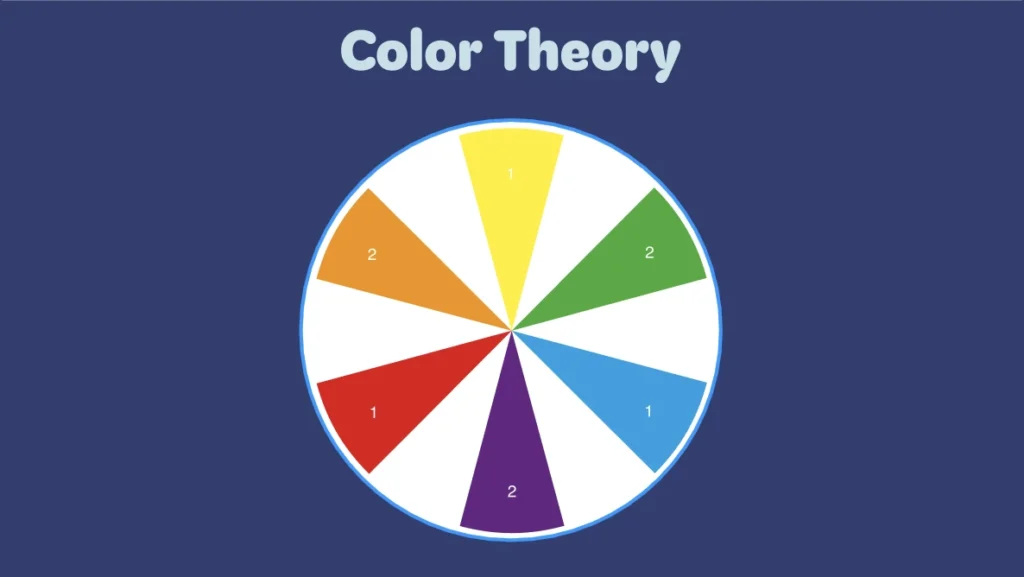
From there, you can mix those primary colors and get secondary colors.

Then, from there you can mix any combination of those colors and get tertiary colors.

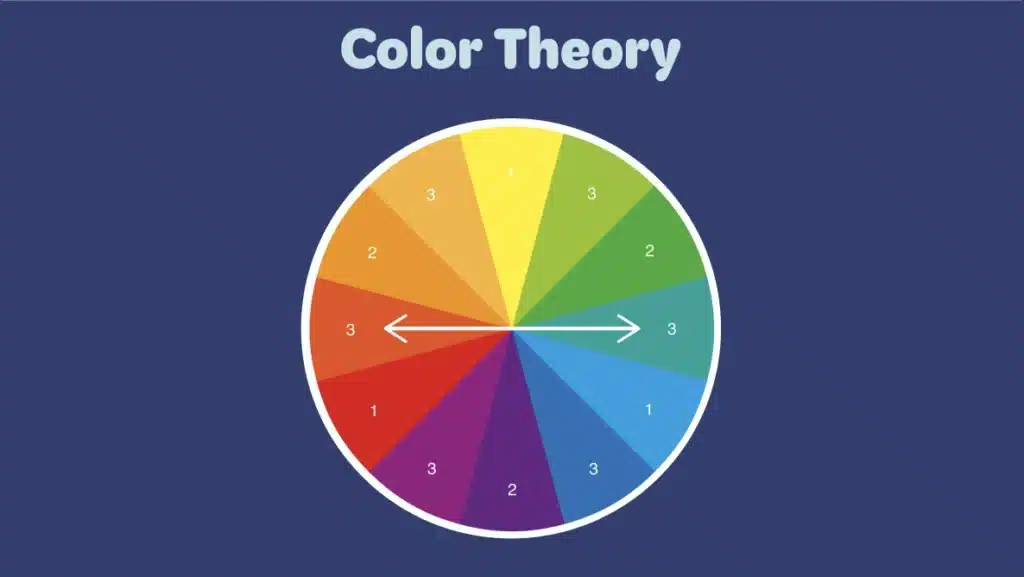
You can take those and add more of one color and less of another OR add white, black or gray to get different shades, tones and tints.
Endless possibilites really!
There are also rules on how to combine colors along with rules on how to mix them.
When you combine colors on opposite ends of the wheel, they’re called complimentary colors. Complimentary colors work well because they are so starkly different.
There’s a reason why Christmas colors are always green and red. Those colors fit together because they’re complimentary.

Then you’ve got analogous colors. Analogous colors sit right next to each other on the color wheel. Think monochrome combinations.

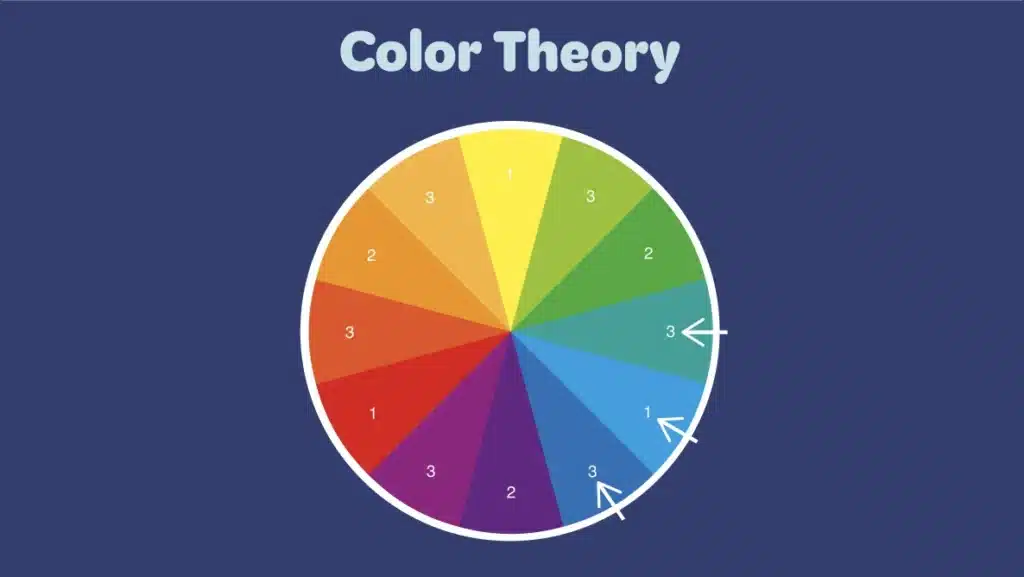
Finally, you’ve got the triad color combination. You find this combo by placing a triangle over the color wheel and looking for where the ends of that triangle touch colors on the wheel.
Sounds crazy, right?! But, it works.

Don’t Freak Out
Now, you might read all about color theory and start freaking out. Like, that’s wayyy to much information for me to try and digest while I’m getting this web design side hustle started.
But, here’s the deal. You’re going to be learning it as you go.
I honestly didn’t even think about color theory until I was many, many years into my own web design side hustle.
So, take your time while you’re learning this stuff. And, again, let someone pay you to do it.
Photos and Images for Web Design Side Hustle Projects
Another big aspect of web design side hustle projects is photos or images. So, you’ve got to get comfortable finding the right images for a project AND knowing how to use the images your client gives you.
Sometimes a client will come to you with a nice set of images they sourced from a legit photographer. But, a lot of times a client will offer photos they took from their phone in hopes you can use those. 👎🏼
Nothing will make a website look cheap like poorly done photos.
That’s where you’ve got to do a bit of work to find options that will help the website look like someone actually cared.
Photo Resources for Web Design Side Hustle Projects
There are two places that I find myself visiting fairly often to find photos for my web design side hustle projects.
Both of these sites offer royalty free images that you can use however you want. AKA, you don’t have to pay them anything.
Both have great filtering options. AND, both have a large amount of photographers that are adding to the site every day.
Keeping Image Styles Consistent on Web Design Side Hustle Projects
One of the hard parts about finding images for a web design side hustle project is keeping all the photos consistent in their look and feel.
I see a lot of web designers put a priority on the content of the image matching the content of the text surrounding it. But, they kind of neglect making sure the photos match with color palette and editing style.
One way to fix this is by finding an single artist that has a lot of photos that matching the content you want. That single artist will likely have the same kind of of style and feel for each photo.

Color Palette and Images
Another important factor with images is making sure the colors in the photo match the colors of the website. For instance, you don’t want a photo that has yellow in it if you don’t have any yellows in your color palette for your website.
At a minimum, you want to make sure the colors compliment your color palette. Which is why color theory is worth taking a look at 😉 (whispers: full circle).
Web Design Layout
Finally, you need to get familiar with layout design if you’re going to build a web design side hustle.
We’re kind of all vaguely familiar with layout design. It’s everywhere.
- In the books we read as kids
- On billboards we see driving on the freeway
- On the menus we read in restaurants
If anything has text and possibly an image there was layout design involved.
In that sense, web design has mirrored the world of print design. Even some of the phrases we use like “above the fold” came from newspapers.
I’ll touch on some of the elements and principles of layout design but we won’t go too deep into the waters.
Elements and Principles of Layout Design for Web Design Side Hustles
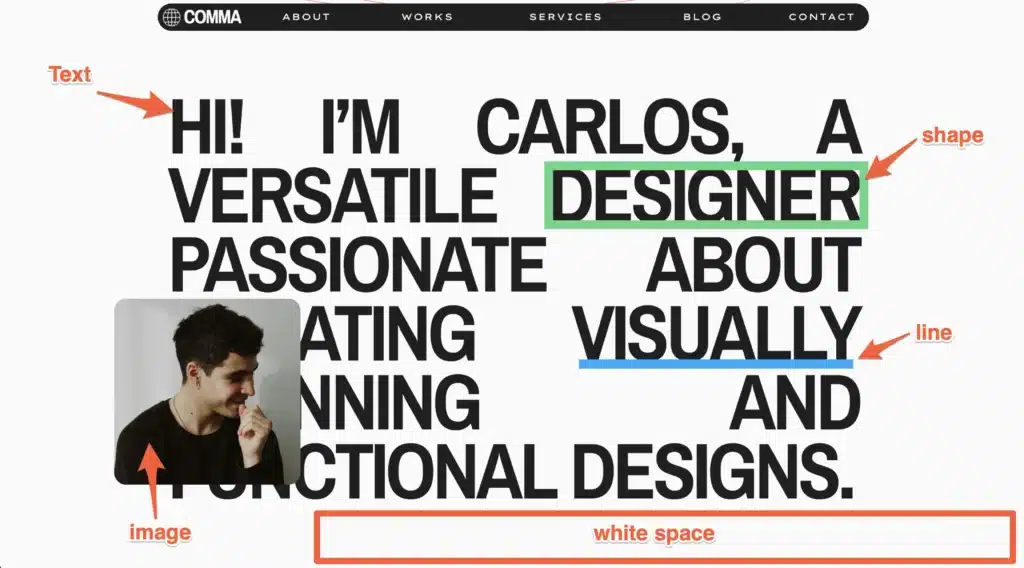
There are 5 elements of layout design:
- Text
- Image
- Line
- Shape
- White space
I’m sure just reading those you have a good idea of what each of them are. But, just in case here’s an image that explains it all.

Then you’ve got 5 layout design principles:
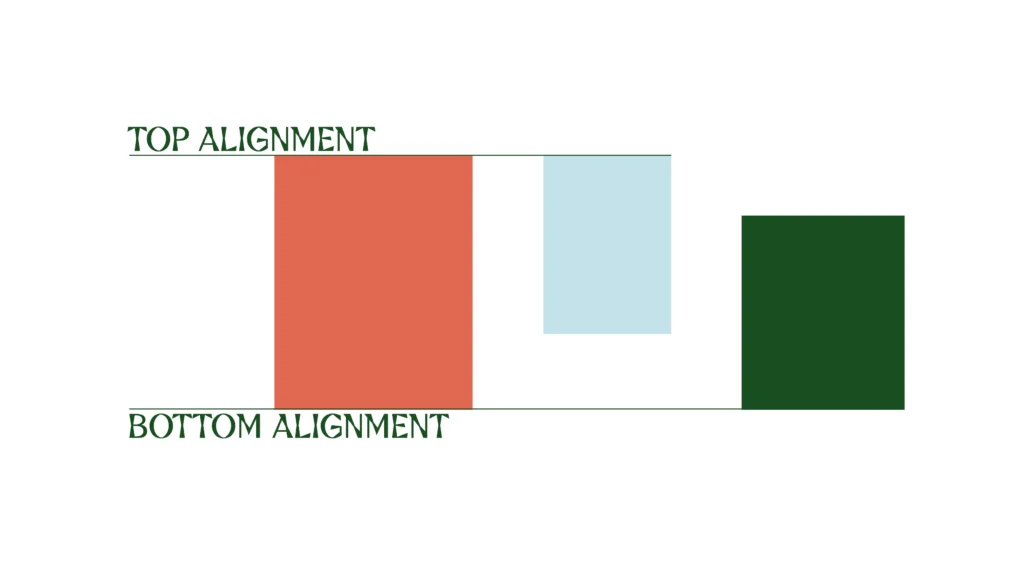
- Alignment
- Visual Hierarchy
- Contrast
- Balance
- Proximity
These aren’t as plain and simple as the elements of layout design but you still probably have a good idea of what each of them are.
Alignment has to do with how elements on a page relate to one another in the space they’re in. Do they line up to the top of each other or the bottom?

Visual hierarchy deals with the level of importance each element gets in a section. You use it to help guide users to where you’re hoping they’ll look.

Contrast is all about differences in elements. Are they big or small. Bright or dark.

Finally, you’ve got proximity or how close elements are to one another.

All of these elements and principles mix together to build a the layout design.
Now, do you need to know all these to build a thriving web design side hustle? No. BUT, it’s good to have a general knowledge of them. Especially as you begin to create designs from scratch.
Web Development for Web Design Side Hustles
One of the questions I get most often about building a web design side hustle is, “Do I have to know how to code?”
The answer is no. You don’t. BUT, it’s really, really, really helpful.
I know plenty of super successful web designers that go crossed eyed whenever you mention the word JavaScript. These people are the kind of folks I look up to and would dream of building a business like they have.
But, they don’t know a lick of development.
Most modern website building platforms won’t require any coding to come up with a sick website. It’s pretty impressive how far things have come.
So, no, you don’t have to be a web developer in order to build a web design side hustle. But, you will find yourself somewhat limited if you don’t at least know your way around it.
Web Development for Web Designers
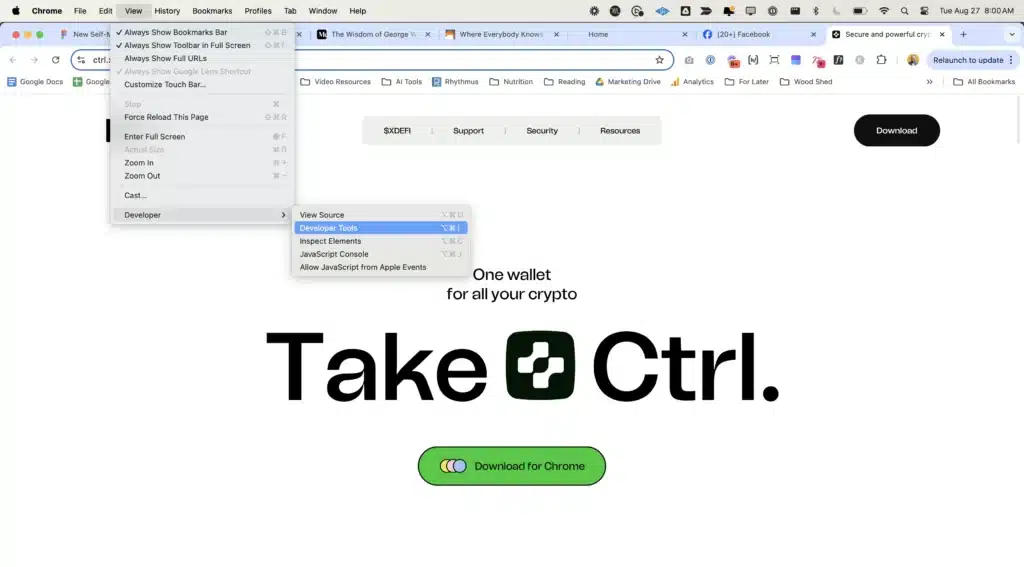
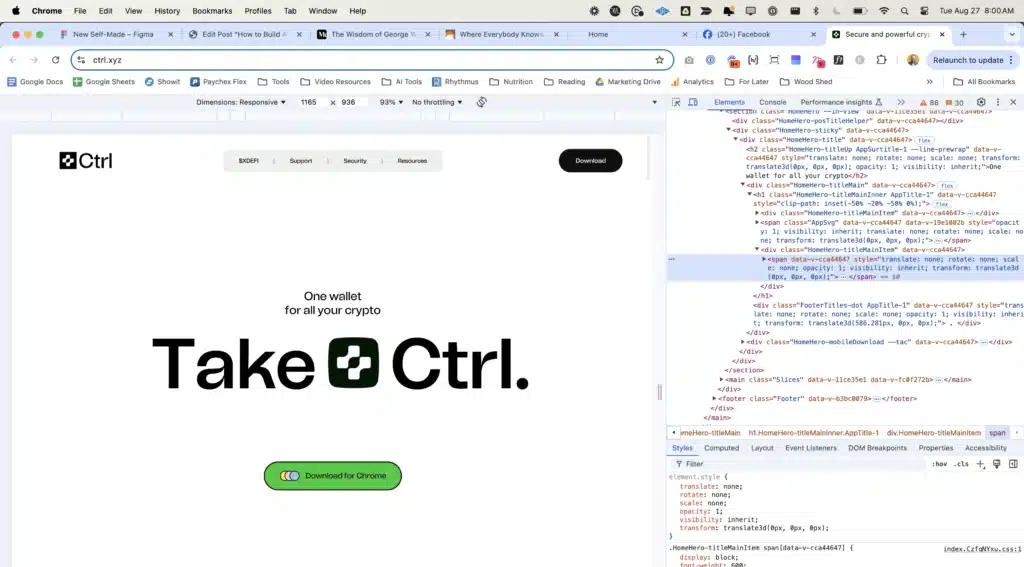
The main web development things you need to know as a web designer are HTML, CSS and how to navigate around things like Chrome Development tools.
HTML is the bones of a website. Think of it like the wooden frame of a house. A simple HTML website will look like a lot of text and plain images all on top of each other from top to bottom.

Not very pretty or fun to navigate through.
CSS brings some beauty to a simple page. It’s like adding paint to walls and houseplants everywhere.

Chrome Developer Tools help you figure out how to troubleshoot different CSS changes you might want to make.


The main thing you’ll need to use any development skills for will be any time you want to embed something into your web builder from another platform on your website.
For instance, I have clients who have to use a particular contact form from their CRM platform.
The CRM gives you some options to stylize it how you might want. BUT, they almost always leave a little bit to be desired.
So, you’ll find those forms stand out a little bit or look somewhat different from the rest of the design of the website.
How to Learn Web Development for Free
My favorite platform for learning web development is Codecademy. But, there are other great platforms that are free to use like the Odin Project.
The internet does not lack for tons of different ways to learn web development for your web design side hustle. So, if you’re going to learn, it’s really about you figuring out how to stick with it.
That’s why I love using projects I’m getting paid for as motivation for learning. I’m much less likely to give up if there’s a paycheck tied to it.
CMS Platforms for Web Design Side Hustle Projects
Another skill you’ll need to develop, if it could really be considered a skill, is learning how to use Content Management Systems.
Very often, clients will need more than just a static website, one where you set it up and it sets there untouched for years at a time.
They’ll want to do things with it like write blog posts or sell products. It doesn’t make a lot of sense to hire you every time they want to add a new blog post or update a product on their website.
That’s where CMS platforms come in.
It gives users an opportunity to manage their content without having to know code or hire a developer.(most times 😂)
My favorite CMS is WordPress.
The Difference Between WordPress.org and WordPress.com
Before we go too far, realize there’s a difference between WordPress.org and WordPress.com.
WordPress.org is an open source platform that anyone can use however they want. You don’t have to pay for it and you can customize it with code meaning it’s not locked down by the WordPress team.
WordPress.com on the other hand is locked down AND you have to pay for it.
I’m not advocating for you to use WordPress.com BUT I do think WordPress.org is worth a shot.
Why?
There’s a huge amount of developers creating plugins that help you do basically whatever you could think of with your website.
Want a store? Done.
Want a membership area that locks out content from people who aren’t subscribed? Done
Want to create a platform where users can create an account and sell their own products? Done.
There are just so many things you can do with WordPress.
Is it perfect? No. But, there’s a reason a huge portion of websites on the internet are run on WordPress.
What You Need to Know About WordPress for Your Web Design Side Hustle
The range of knowledge about WordPress folks with web design side hustles have can be pretty broad.
There are folks who just know how to login to WordPress and then there are folks that can code plugins from scratch.
What YOU’LL need to know really depends on what you want to do and how far down the rabbit hole you want to go.
But, at minimum, you’ll need to be familiar with the WordPress dashboard and be able to work away around things like plugins, settings and themes.

It would be wise to get a little familiar with a coding language called PHP. Which is what WordPress is currently built on. AND, get familiar with the WordPress codex.
I could sit here and talk A LOT about WordPress and everything you need to learn. But, I’ve really found that it’s just better to do the learning through projects.
That’s how I learned WordPress.
I had clients that had certain needs. I’d figure out a solution in WordPress and google my way through it.
You’ll likely need to get familiar with troubleshooting issues that rise from plugins that conflict with each other or stuff that doesn’t work quite like you thought it would.
The good news is that with every project you get you’ll become more and more familiar with the world of WordPress. Or what I like to call “the other WoW” for you World of Warcraft fans. 😉
How to Manage Your Time with a Web Design Side Hustle
Okay, that’s all the practical stuff. Now let’s talk about something that will most definitely take you out if you don’t know how to handle it.
One of the more common questions I get asked is, “How much time will a web design side hustle take me?” And, honestly, it all depends.
It kind of is what you make of it. That’s one of the cool things about a web design side hustle. You get to call the shots on how much time you spend.
I will say that building a solid web design side hustle is going to take some time. Probably much more when you’re just trying to get things going.
I’d say plan for anywhere from 10 to 15 hours at first.
It will take less and less as you get more skilled. But, the beginning might be a little tough.
So, you’ve got to learn to get really good at managing your time. Here are a few things that I think are vital to managing your time when you’re working on a web design side hustle.
Cut the Fat
The first thing you should do is figure out what things in your life should go.
I’m in the middle of ramping up my own web design side hustle after a season of not taking on any clients.
But, I’ve also been focusing on my physical fitness. And, when I say focus I mean OCD focus. I’m actually diagnosed with OCD just in case you were about to get offended.
Basically, I tend to hyper-fixate. So, “I should get in shape,” quickly turns into, “I should do an Ironman.”
As, I was on the treadmill in one of the 3 gyms I own a membership to (not including my home gym) I realized I was going to have to cut back on all the training I’m doing.
Now, cutting back means I’m only going to do about 6 hours of training a week instead of doing 12 to 15 hours. So, my physical well being will still be a priority just not at the levels I’ve been operating at while I took my web design side hustle hiatus.
So you too should examine your life to see if there’s anything you can cut back on. How much time are you scrolling online? Playing games? Catching up on Netflix?
Hear me out. I’m not saying you should abandon this stuff altogether. Just see if you could do with less time in an area.
Then use that time to pour into your new web design side hustle.
Find a Task Management System that Works for You
I’ve tried SOOO MANY different types of task management systems. But, sticking to anything at all has felt impossible for me.
It all starts with excitement and then quickly turns into, “I’ve got too much to do to sit down and try to input it all in some system!”
But, here’s the thing. I keep trying because I know how important it is actually being able to sustain a web design side hustle.
It could be as simple as an Apple note OR as complex as the latest fancy software.
I’ve recently started using Motion AI to keep all my tasks organized. It also schedules all my tasks automatically for me so I don’t even have to think about it.
The method you use isn’t important. Just that you have a method that’s something other than, “I just keep all that in my head.”
It may feel like you’re adding extra work by having to keep tasks and projects organized like that, but it’ll be worth it in the long run.
Learn to Take Advantage of Free Moments
I’m all for getting into a flow state. Cal Newport’s “Deep Work” for the win!
But, you need to get really good at “task switching” when you’re trying to build a web design side hustle.
“Task switching” is when you have to go from one task to another in only a matter of seconds. All of the professionals will tell you, “Don’t do it! It’s horrible for productivity.”
But, sometimes you don’t have any other options. Sometimes you’ve got 30 minutes to sit down and knock out a section of a website while you’re daughter is in her hip hop dance class.
And, you’ve got to get really good at that if you’re going to build a web design side hustle.
Here are a few things that I’ve found help me take advantage of every free moment I’ve got.
Do Things You Could Be Doing While You Watch Television
There are some tasks that take A LOT of brain space and others that just don’t. Writing is one of those things that I can’t be doing ANYTHING ELSE while I’m doing it.
No music in the background. No TV on. Nothing. Don’t bother me. Leave me alone. I’m writing.
But, designing a web page is different. In fact, I actually prefer having something else on in the background to keep me going.
You need to do tasks that you could be doing while something else is going on in the background in those little free moments that pop up.
Don’t try to do anything that requires a ton of thought and effort. Reserve these moments for simple things.
You might be thinking, “But, Chris, I’m just learning so EVERYTHING requires a great deal of brain space.” And, I get that.
But, eventually, you’ll start to notice some things just don’t take your full undivided attention. Store those things in the “to do when I have a free moment,” portion of your task list.
It may take some time, but, eventually, you’ll have a whole list of things you can get done when you find a small block of time available to do whatever you want.
Get Creative at Getting Stuff Done
Something else I’ve had to learn to do is be creative with the time I’ve got.
For instance, I go to the gym to get a workout in instead of taking a full lunch hour. I listen to podcasts on my drive to help me learn. I watch television shows while I workout.
I also bribe my kids to come with me whenever I do errands.
No seriously. The rule is if you come with dad on an errand trip then you get to pick something from the store we go to.
Now, I’ve had to set some boundaries on this because my kiddos have a way of trying to figure out how to stretch the limits of any rule. 😂
But, then when they’re out and about with me I try to really be present and intentional with our conversations.
So, now my “I’m just running errands,” turns into quality time with my family.
So figure out some creative ways to get things done that don’t derail the time you have in your day as much as they would traditionally.
Be Okay with a Barely Passing Grade
The other night I was hanging out with a friend who was working at a demanding full-time job while also going to school to get a masters degree in counseling.
She had just told her boss that she was probably going to have to quit within the next year because it was all too much.
And, she was on my couch talking to me and my wife wondering if that was the right decision.
As she was describing the scenario she was in I realized something. She was trying to be an “A” student while also being an “A” employee.
In other words, she was working herself to the bone trying to get the highest grades possible in school while also working herself to the bone trying to get a stellar end of the year review from her boss.
So, I looked at her and said, “I think instead of quitting your job you should be okay with being a B student and a B level employee.”
Determining Priorities in Different Seasons
And, I think the same is true for you with a web design side hustle.
Any time you add something extra to your life, you’re gonna have to learn to be okay with sucking at something.
You can’t be AWESOME at EVERYTHING ALL THE TIME. Instead, you should think about it in terms of seasons.
Some seasons you have to batten down the hatches and just focus on your job. That’s especially true in the early days of being hired.
So, it’s probably not the best time to start a web design side hustle if you’ve just gotten hired at a new company.
But, if you’ve been there for a while and paid your dues, you’ve likely got some sweat equity invested into the company and you can afford to slack off in certain areas.
But, the reality is you’re going to have to be okay with barely getting by in some areas.
Set Your Nonnegotiables
Finally, you need to make sure you set your nonnegotiables. Figure out what things you ARE NOT willing to do or miss no matter what.
Like I mentioned before, when I start doing something I tend to go all in. That can be great for the thing you’re trying to do BUT horrible for your relational and emotional health.
You might find yourself in a similar scenario. You’re trying to get this web design side hustle going. Staying up all hours of the night, skipping family or social gatherings to work on a project.
Maybe some of that is okay. But, it can lead to burnout when it becomes a pattern.
I’ve experienced burnout myself. It’s tough. The moment you start feeling any amount of stress your heart starts beating abnormally fast and you wonder if you’ll ever be able to take on any big projects again.
It’s not impossible to come back from. But, it’s definitely painful.
How to Avoid Web Design Side Hustle Burnout
The good news is there are things you can do to avoid that. One of those things is making sure you keep your life priorities at the front and center of what you do.
Think about it like this. If you’re trying to build a web design side hustle to give your family a better life but in the long run it keeps you from being able to enjoy time with your family, is it worth it?
I think the answer is no. That doesn’t mean you don’t try altogether. It just means you make sure to prioritize events and relationships that mean more than a stinking web design side hustle.
Talk to the people closest to you for the seasons where you are super busy. Tell them you’ve got to spend more time working on something but it won’t last forever.
Then stick to your word.
Final Thoughts on Building a Web Design Side Hustle
If you’ve made it this far in the article PLEASE leave me a comment. You deserve some kind of medal or at least an appreciation award.
But, that also shows me that you’re serious about getting your own web design side hustle off the ground. And, if there’s anything I can leave you with it’s this.
Be prepared to deal out a hefty amount of grit and persistence.
I think a web design side hustle is one of the best things you could do if you’re trying to earn an extra income or even eventually change careers.
Doing so was quite literally life altering for me.
10 years ago I would never have dreamed of working at amazing tech company, leading an amazing group of designers.
But, here I am. All because I gave it a shot. And, when things got hard I just kept trying.
And, trust me. There were some really hard times. I’ve been cussed out by clients. I’ve had people threaten me. I’ve had weeks where the amount of hours I slept was next to nothing.
But, I learned that I’m actually able to handle a lot more than I thought I could. And, I know the same will be true for you.
So, the next step for you is to get out there and start doing it. Don’t wait around and keep piling up information in your brain until you all of the sudden feel like you got a handle on it.
That’s not gonna happen. You will never be prepared enough. You will never know everything there is to know about a web design side hustle.
But, through trial, effort and failure you’ll figure it out.
So, what are you waiting for? Get out there and find a client.

Comments