I’ve spent a lot of my time going through online courses to learn Web Design. If you haven’t noticed, I like online courses. You can do them anywhere at your own pace.
But, I’ve been through some bad ones. There are platforms that set you up for success and platforms that are really just in it to make a quick buck.
Here’s my list of 5 sites and a comparison of them all.
- Codeacademy
This is at the top of my list.
When I first got started Codecademy.com was really all there was of it’s kind. The thing I love about it is you’re learning by doing.
Rather than watching videos, pausing and going to smash out some code on your own, they have a system that walks you through what you’re learning step by step.
If you don’t get it, it doesn’t let you pass to the next step.
When I signed up everything was free. And, there is still a hefty amount of free courses on there. But, you get upgraded content if you upgrade to pro for $19.99 if you pay for a year in full.
PRO TIP: Utilize the online forum. There’s some great interaction on there that will probably - Udemy
Udemy is a great way to learn something cool for relatively cheap. I’ve bought several courses on there. My favorites have been:
Brad Hussey’s “WordPress Theme Development w/ Bootstrap”
Zac Gordon’s “Complete WordPress Themes & Plugins Course”
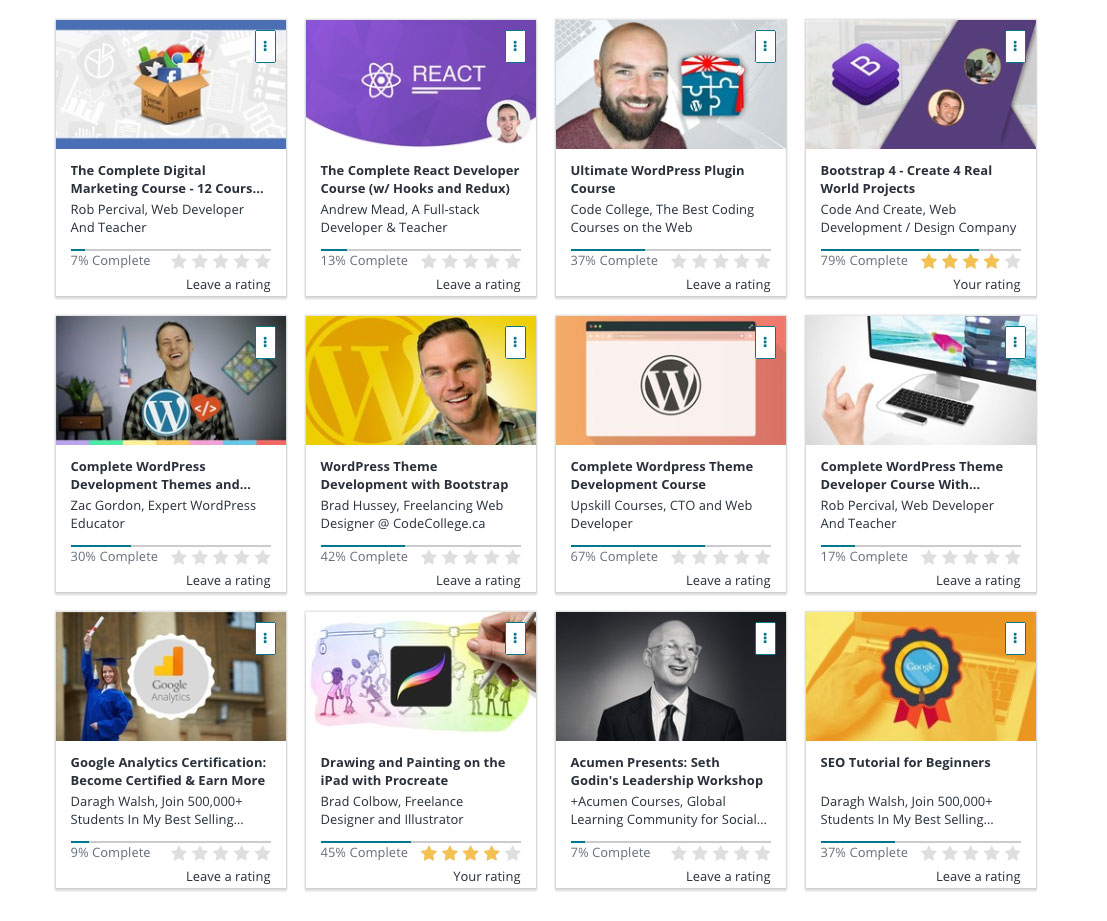
The one bad thing about Udemy will be evident in the screenshot of some of my courses:
As you can see the completion rate on most of these courses is very very low.
While Udemy has done a great job of providing a huge online portfolio of educational resources, they’ve not done a great job at making sure their students finish the courses they buy.
I still buy courses from here BUT I’ll typically only expect to learn something very specific from a single course. Meaning, if I need to learn something specific about building a WordPress plugin, I’ll buy the course.
How can you tell if they have something you need specifically? You can preview most of the lessons and see if it has that thing you’re looking for.
Or, you can buy the course and return it if it’s not up to par.
PRO TIP: The courses run pretty high at full price. But, typically they have sells every month. If you put a course on your wishlist while it’s full price you’re almost guaranteed to get an offer to buy it for about $11.99 or more.
- Coursera
For online video education, Coursera is one of the best.
They partner with major universities or companies around the world to offer a catalog of degrees/certificates.
The prices can vary pretty drastically. I took a course on React for $40 per month. But, you can go all the way and get a degree in Computer Science from the University of London for $20,000.
The thing I like about Coursera is that it’s set up like a traditional classroom. You have assignments, projects and interaction with peers.
BUT, the course I took was much more advanced than I anticipated. I really needed to go back and learn more basics despite what they seemed to express.
PRO TIP: They have quite a few courses that you can try before you buy. I would definitely recommend that. Just as in college there are some professors that you love and some that are incredibly hard to follow for one reason or another. - W3Schools.com
W3Schools are a great resource and absolutely free. They even have modules to try out the specific code they’re teaching.
Honestly, I’ve never walked myself entirely through one of their courses. BUT, I do use W3Schools all the time to refresh or remind myself about a specific aspect of code.
For instance, I’m constantly referencing their CSS selectors page
PRO TIP: These courses aren’t a great way to learn from no knowledge BUT they are a great way to get a refresher in something you all ready know. My advice: learn somewhere else and come back here when you need to. - Stackoverflow.com
Stackoverflow.com is not an online education site. BUT, it will be pivotal for you learning to code.
Stackoverflow is a huge conglomerate of web developers and designers all around the world. The way it works is: someone asks a question and the community answers. Then the community votes on the best answer.
This is the place I go to when I’m stuck. Honestly, this is a place many developers go all the time.
It’s a lifeline. I’ve asked a few questions on there myself BUT for the most part, everything I’ve needed to ask has already been answered one way or another.
PRO TIP: You can do a google search to filter answers just from StackOverflow. Occasionally, I’ve found what I’ve been looking for somewhere else.
But, for the most part, Stackoverflow is your best bet when you’re stumped.
Hey, I hope this was helpful. Having been through all these courses I’ve gained a lot of wisdom on what works well and what doesn’t.
That’s one of the reasons I’ve set out to make a course of my own that will help bring the best of all these different types of learning together.
But, I’d love to hear from you. What online courses have helped you the most and why?

Hi Chris, I was wondering if you had a stance on online bootcamps (Career Foundry, Flatiron School, etc.). I have very little experience in the development/design fields and right now I’m tinkering with Codecademy. I’ve been looking into online programs that take about 3-6 months and offer assistance finding work after completion. It sure sounds appealing but I’m afraid to waste precious time/money!
Hi Katie! I’d say that bootcamps, in general, are a great idea. I actually work with someone who got started at a bootcamp. I think you just need to be careful and pick ones that have a good reputation. Career Karma is a great place to hear from other people that have been through bootcamps and get some advice on what might be best for you. There are even some camps that will guarantee you a job at a certain salary and then take a percentage of your salary as payment. Those are kind of hard to get into because of high demand. Hope that helps!
To Katie and anyone else, I would avoid CareerFoundry for web design. I don’t know much about the others.
Amy, did you go through CareerFoundry? Can you tell us about your experience?