There is nothing that can derail a project quite like a poor web design client onboarding process.
But, listen, we’ve ALL BEEN THERE.
The excitement of a new client. The thrill of that deposit hitting your bank account. The reconfirmation that you can in fact keep doing this thing you love and don’t need to go back to your job at Starbucks.
All of that euphoria makes it really tough to slow down, take a beat, and make sure that everything you’re about to do get’s started out on the right foot.
There was a client I took on in my early days that I was SO STOKED about. They told me they’d interviewed a few people and they were leaning toward me.
Then they asked me what my quote was for the project. So, I held my breath. Dug deep and went for it: $1200.
Don’t laugh. That might not be a lot of money for you. Heck this isn’t anywhere near what I charge today. BUT, this was THE MOST MONEY I had yet made on any single web design project.
I thought for sure they were going to have to think about it. Talk it over and get back to me.
But, instead, they said, “yes” right away. That should have been my first red flag 🚩
My Onboarding Fail
What started as a fairytale turned out to be a nightmare. I quickly learned that I had 100’s of pages that needed to be edited INDIVIDUALLY, one by one.
All of that could have been avoided by a web design client onboarding process.
But, that’s not your story my friend. You were smarter than me. You got on google, or bing or wherever you happened to find this here article and you did WAY more than I did in those early days.
You’re actually trying to learn how to do it the right way before launching headlong into a project.
And for that…I applaud you 👏🏼 👏🏼 👏🏼
So, let’s get to it, ya’ll. Let’s learn a web design client onboarding process that’s SUPER simple but will keep you from having those, “Oh crap what did I get myself into,” blues.
What is a Web Design Client Onboarding Process?
A web design client onboarding process or what other’s have shortened to onboarding (not us though, we’re trying to impress the SEO angels 👼) are the steps you take a client through from the moment they get serious about hiring you until you actually start working on said project.
Here’s the kicker: you already have a web design client onboarding process whether you know it or not.
If you have ever built a website. Like ever. Then you have one.
You may not be aware of it. It may be a bad one, but it’s there.
Have a call with a client before you start your project?
That’s a web design client onboarding process.
Send off an email to let them know you’re getting started?
That’s a web design client onboarding process.
Ask for a deposit up front?
That’s a web design client onboarding process.
So, really, the question isn’t whether or not you have one. The question then becomes, “Is your web design client onboarding process helping or hurting you?”
The onboarding process sets the pace for an ENTIRE project. It can be the linchpin in whether or not it turns out the way everyone hopes it does.
From my experience, most web designers have a really haphazard process to get their projects started. It mostly consists of a phone call and a few follow up emails.
But, if you really want to wow your clients and make sure you don’t hate each other when all is said and done you have a to have very intentional steps that you’re walking your clients through from the very moment you get on a phone call or open up zoom.
What Comes Out of a Web Design Client Onboarding Process?
You need to be able to answer questions like:
- What EXACTLY are your client’s expectations?
- What EXACTLY are your client’s needs?
- What kind of assets do they already have available like photos, copy, branding?
- How many pages are we talking about here?
- Who are the people making all the decisions about what does or doesn’t happen?
- What kind of functionality do they need?
- What kind of functionality do they want?
- Have they ever worked with a web designer before?
- When would they like to be finished with everything?
And those are just the questions! You also need to establish some things like:
- What you are and ARE NOT going to be doing.
- How they can reach you.
- When you’re available.
- How long it will take for YOU to get back to THEM.
- When AND HOW you would like to get feedback from them.
- What happens if they ghost you.
- What happens if they miss a payment.
- What happens if they don’t stick to the contract.
And so much more…
It might be intimidating to read all that, BUT, trust me, it is worth it to go step by step through every single thing so that you AND YOUR CLIENT can continue being loving, healthy individuals that have a positive outlook on life.
And, good news, we’re going to go step by step through every stage just so you can avoid unnecessary client/web designer heartache.
You ready? Let’s do it.
Get Your Mind Right
The first thing that NEEDS to be taken care of with your web design client onboarding process is…well, it’s you.
Most web designers come into a new relationship with a client almost timidly. And, I get it. You’re worried you’re gonna say something that will scare them off so you start compromising from the very get go.
“Do I take phone calls on the weekend? SURE!”
“Can you have a thousand revisions? SURE!”
“You need to take a break from the project because you really need to hit up Disney World 2 more times before the end of the year? NO PROBLEM!”
Whatever it takes to close the deal, right? Nah, bruh.
You have to establish boundaries at the very beginning. AND THEN you have to enforce those boundaries.
It’s really easy to justify letting things slip. But, here’s something not a lot of web designers realize.
Your clients aren’t just paying you for the website. They’re paying you for the process. They’re paying you to make sure this all gets done.
And, that sometimes means holding them accountable when they don’t do what they said they were gonna do.
I’m not talking about being a jerk. I’m not even saying that if something legitimately happens that keeps them from reaching out to you after you’ve emailed 4 times asking for feedback you shouldn’t take it into consideration.
But, I am saying, you’ve got to be willing to walk away the moment those spidey senses start tingling and you start to feel that a client might be tough to work with.
So, the first step in your web design client onboarding process needs to be getting comfortable with setting boundaries.
Start Your Onboarding Process in Your Discovery Call
Believe it or not, your onboarding process begins well before a client signs a contract. You do have clients sign contracts, right? Don’t worry, we’ll get to that in a second.
They say that it takes about 8 marketing touch points before you make a sale.
Every single one of those touch points will paint how your client sees you AND how they see their project going.
An Example from a Conference
I just recently went to Figma’s conference, Config.
I was a huge Figma fan headed into the conference. Their product is awesome, and there is an entire ecosystem of web designers inspiring creativity.
But, the conference was horrible. Like the worst I’ve ever been to.
I waited over 2 hours to get checked in as they individually printed everyone’s name badge and filtered ALL of those 10,000 people through 2 security checkpoints.
Lines to do anything were MILES long and not clearly marked. People didn’t even know what lines they were standing in. I know because I asked.
Me: What line is this?
Them: Oh, we don’t know. 🤔
The entire process caused me to think long and hard about how much I love Figma. In fact, while I was there I was rooting for someone else to come along in the design space to offer an alternative solution 😂
Now, since then I’ve calmed down and realized I didn’t get a lot out of a few sessions I was able to attend. But, the fact remains: you have to be VERY INTENTIONAL about every single interaction someone has with you.
This illustration might be more about brand than it is your onboarding process. But, I think the same principle applies.
You’re going to be headed for a world of hurt if you wait until you’re getting started on your project to establish a process.
What is a Discovery Call
Before you say yes to a client, you should start with a discovery call.
A discovery call is where you get more information about the project and the client AND it also gives the client a chance to get to know you.
Not every lead you talk to is meant to turn into a paying customer. In fact, you should have a healthy balance of people you’re turning away and people that you take on as clients.
Now, I realize that this is much tougher when you’re first getting started. In fact, in those early days you kind of want to lean toward taking on more people than you’re turning away.
BUT, you still don’t need to feel like you should say yes to EVERYONE just because you need the money.
That discovery call is your chance to fish out whether or not this client is going to be a nightmare OR a daydream.
So, start your web design client onboarding process with a discovery call.
Start Your Discovery Call with Questions Galore
You should start every discovery call asking TONS of questions. In fact, the majority of the discovery call should have the client talking WAY MORE than you do.
That helps you weed out things that might get missed BUT that also helps you make the sale. A lot of web designers feel like they have to impress potential clients with all of their knowledge and insight.
But, what actually ends up happening when you approach a client that way is you look like you’re trying to hard.
You don’t want your client to walk away thinking about how amazing you are. You want them to walk away excited about their business and the possibilities a new website could open up for them.
The only way to do that is to get them talking about themselves and their business, ALOT. How do you do that? Lots of questions.
I have a series of questions that I ask all of my potential clients in the discovery call. AND, you can have all those questions too:
Head Questions vs. Heart Questions
You can split up your questions into to two types: “Head questions AND “Heart Questions.” The head questions get out the technical side of things.
- How many pages does your site have?
- What functionality does your site need to have: eCommerce, newsletter sign-up, contact form?
- What’s your ideal timeline?
Heart questions help you get to know the person or people you’ll be working with. So things like:
- What excites them about their business?
- What frustrates them?
- What are their dreams and aspirations?
Head questions will help to uncover some of those hidden landmines that will train wreck timelines like my previously mentioned horror story.
Most web designers stop at the head questions. But, that doesn’t give you the whole picture.
You want to have an idea of the personality of the person you’re about to work with AND how to motivate them to keep the project going when things get sticky.
As a web designer, especially if you’re a one man or woman show, you’re not just the person who builds the websites.
You’re a strategist.
You’re a project manager.
You’re an encourager.
You’re an accountant.
The list goes on and on. And, the best way to keep things moving in the right direction is to really know the person or people that you’re working with.
Figure out there “why” as Simon Sinek is so well known to say.
Set Expectations Early
After you’ve thoroughly gone through all the questions and follow-up questions you can think of, it’s time to set expectations.
One thing that is CRUCIALLY important to a good web design client onboarding process is making sure that you don’t pull any punches.
Don’t try to sugar coat what you’re capable of or how long it’s going to take.
If you know the project is going to take at least 2 months but they need it done in 2 weeks. TELL THEM.
If they need a cutting edge app but you just know how to use website builders. TELL THEM.
Where so many web designers get in trouble is when they try and avoid their limitations in that initial phone call.
Hear me out. You don’t want to undersell yourself. I’m not telling you to act like you’re not confident just so they don’t get dissapointed.
You can be confident in who you are and what you bring while still being realistic.
Sometimes clients have unreasonable requests. It’s your job to help educate them on the in’s and out’s of what their project can and can’t be.
And, I’ve found that actually makes clients feel more secure in choosing you rather than causing them to turn tale and run.
So, do yourself a favor. Set realistic expectations with your clients in that first conversation so you avoid an onboarding process that makes you want to quit altogether.
Do Nothing Without a Contract
You had a great discovery call and the client is ready to get the project started. Hooray!
Not so fast 💨
Before you do ANYTHING else you need have the client fill out a contract.
All the expectations you set for the client in the discovery call don’t mean a thing until you have a signed contract. So, that should always be the first order of business.
A good web design client contract is going to list out all the details of what the project is going to look like.
- What you’re doing
- What you’re not doing
- What the timelines are
- What happens when the timelines change
- What the client’s deadlines are
- Payment details including what the client will be charged and when
As hard as it is you have to make sure you include absolutely everything. If not, you’re leaving things up to chance.
And, trust me, I’ve heard horror stories.
One web designer I know built an entire site for a client. And, the client took the design and launched her website before she paid the designer.
Bad news. No contract. There was nothing the web designer could do.
Now, I’m not of the mindset that everyone is out to get you. I’d rather look at life with grace and optimism.
But, that doesn’t mean I’m going to leave things up to chance and goodwill.
My friend Paige Griffith has contract templates specifically for website designers. It might cost a bit up front. But, it’s worth it.
For security and peace of mind.
Get Client Payments
You’ve got a signed contract. Great job!
The next step is to make sure you get at least a 50% deposit from the client to keep the rest of the web design client onboarding process going.
I’ve had potential clients sign agreements with everything headed in the right direction only to never get paid and the project stall out.
It happens. Not often. But, it happens.
Your contract should detail out all the required payments and when they’re required to be made.
I like to structure payments like this.
I take a 50% deposit upfront.
35% payment within 30 days and the remainder of the amount on the launch of the website.
Now, most projects don’t take me 30 days to complete. But, every once in a while a client drags their feet.
If I just took 50% up front and the remainder upon delivery I’d be hurting for cash flow and held captive by my client until they felt like they were ready to continue.
By taking another 35% within one months I feel happy even if the client never decides to get back to me. AND, it keeps their skin in the game to move the project forward.
Who knew that a payment structure was a good tool for a web design client onboarding process!?!
Give Your Client Deadlines
You don’t want to have a web design client onboarding process without a series of deadlines your client has to stick to.
From my experience, the biggest bottleneck to any project is not the web designer. It’s the client.
You need things from them to move things forward.
- You need feedback
- You need copy
- You need images
- You need payments
You need them to stay engaged and communicate with you within a reasonable amount of time.
So, once the client has signed on and said yes it’s time to put some deadlines in place.
Deadlines for Everything You Need to Get Started
The first place to start is with everything you need…to start.
This can diverge depending on what you are or are not going to be doing for a client.
But, in general, a lot of web designers are not doing things like:
- Copy
- Branding
- And, photoshoots
So, you need to make sure you get ALL of those things well before it’s time to start actually building the site.
I like to have a project start date that both the client and I agree upon. Then I ask for everything I need from them at least 1 week before that start date.
What happens if they don’t get it to me? The project gets delayed and there’s a fee they have to pay.
Now before you go and think I’m some kind of monster. There’s a grace period. And, remember, I can choose to enforce that fee or not.
But, sticking to what we all agreed upon actually helps the client even if it hurts a little bit.
What I Ask for Before the Start Date
What I ask for from the client before we get a project started really depends on what it is I’m doing for them.
But, a lot of times someone will come to me and have branding, copy and photos all ready to go. So, at minimum, I’ll need everything related to that stuff.
BUT, I also need access to different accounts they own that are necessary for the project.
For instance, they might have an Email Service Provider like Flodesk which is my personal fav. You’ll also probably need to change settings with their domain registrar.
Having to to pester them for stuff like that while the project is underway is a huge pain. So, get it all before you get started. Or don’t get started.
On stuff that has passwords, be sure that you’re not just having them share them over email. That’s a huge security risk.
Instead, see if they can add you as a collaborator to an account. OR, have them use a platform like 1Password. Trust me. You don’t want to be on the wrong end of a compromised website. And, sharing passwords insecurely is one of the quickest ways for that to happen.
How to Make Sure the Client Doesn’t Forget
Now, you don’t want to have strict requirements like fees for missing deadlines with clients without having some kind of system that reminds them leading up to those deadlines.
AND, you don’t want to have to do all that stuff manually. What a nightmare!
Thankfully, there are systems in place to help you automate those tasks with clients.
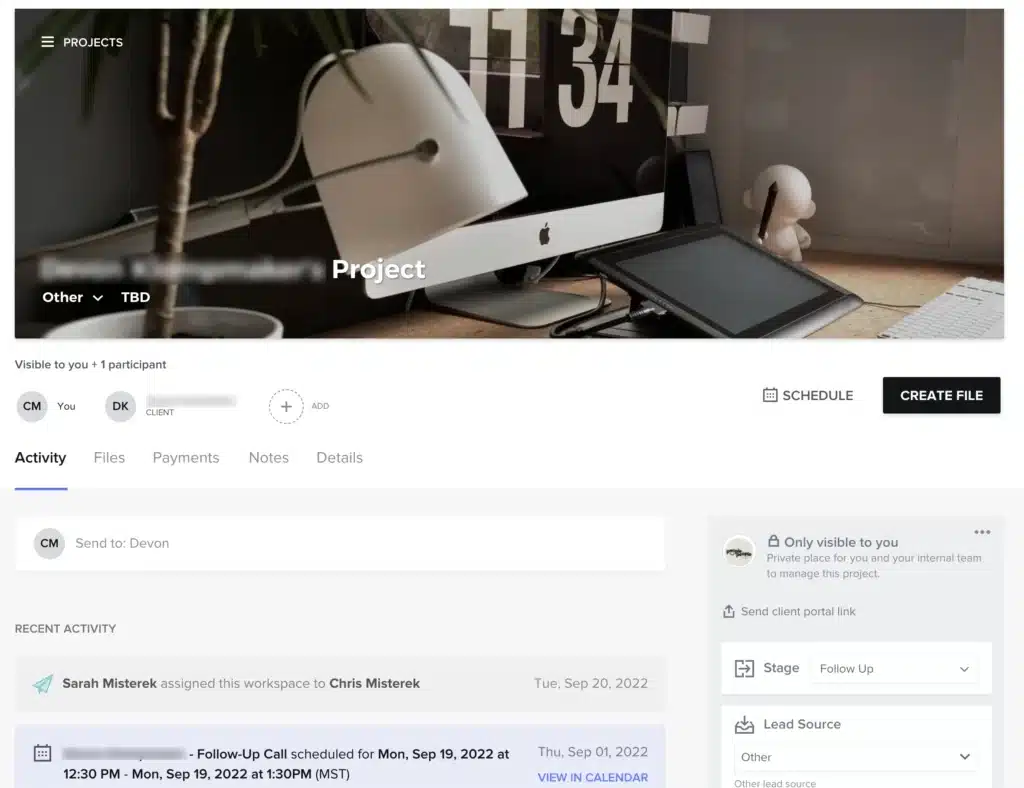
One of the greatest gifts you can give yourself is something called a CRM. CRM stands for Customer Relationship Management.
If you’re not using one for your web design client onboarding process today is your lucky day.
A CRM helps you keep track of a project AND it helps to automate stuff like email reminders to your client.
So, you can use a CRM to set up all the email reminders leading up to the start of the project. But, it doesn’t stop there. You can use it for absolutely everything else throughout the project.
My favorite CRM is Honeybook. They’ve got a great system and were built for more creative businesses.

But, there are plenty of other great options out there. Bottom line, you just need something to help you keep track of all this stuff AND help your clients stay on track.
Web Design Client Revisions
A web design client onboarding process is not complete without mentioning revisions at least a few times.
This is the ONE AREA that gets most projects tripped up. It’s pretty easy to get caught in what feels like revision purgatory.
You send the site to the client. They ask for changes. You make the changes. You send it back to the client. They ask for more changes. You send it back to the client. And, the cycle repeats over and over and over again.
It’s enough to make any good web designer want to throw in the towel and call it quits.
Thankfully, there are some ways to avoid endless client revisions.
It all starts with a clear conversation. You’ve got to make sure you are CRYSTAL CLEAR about how many revisions the client gets and what the process looks like.
Listen, now. Come in real close. Don’t give any client unlimited revisions. Ever.
You might feel like you’re being super generous. You might even think it’s your way of standing out from your competition.
But, what ends up happening if the client feels like they can ask for whatever they want whenever they want it is they don’t think about it seriously.
If there’s a limited round of revisions and a limited amount of time to request revisions they start becoming much more invested in the process.
A Revision System for a Good Web Design Client Onboarding Process
Here’s how I structure my revisions with clients.
I start with the homepage. The homepage sets the pace for the rest of the site. So, I tend to spend a lot of time dialing that in.
Clients get 2 rounds of revisions on the homepage. Just 2.
They have 48 hours from the time I deliver the homepage to them to request revisions. If they don’t request any revisions within that time frame the round is done.
I use a product called Markup to have them input what they want changed. The client can hope on and view the website and leave comments for you.
Then you can go through, make changes and resolve conflicts.
They have another 24 hours to input the final round of revisions once that first round is all taken care.
Then we move on to the rest of the website. Typically, I haven’t started working on the other pages because the homepage informs how all the other pages look.
There could be major revisions to the homepage. Hopefully not. But, it’s possible. So, I don’t want to jump the gun and start designing in a way that doesn’t match what the homepage is gonna look like.
They get 48 hours once the other pages are finished to submit revisions and the process is all the same.
If They Need More Revisions
What happens if the we’ve gone through all the revisions and the client still isn’t happy?
They can always pay for additional rounds of revisions. But, it’s not a given.
I figure they’ll be willing to foot the bill if something is really bothering them enough.
But, most of the time, two rounds is just fine.
Wrapping Up on the Web Design Client Onboarding Process
Phew that was a lot.
Hopefully this helped to remove some of the uncertainty of what a proper web design client process looks like. But, here’s one final encouragement to you.
Please do something even if you don’t do everything like I do. Be intentional about how you’re onboarding your clients.
Not only will it help you stay sane it will also help your clients feel safe working with you.
This isn’t about sticking it to bad clients or allowing our creative cynicism to get the best of us.
This is about putting on our big girl and big boy pants and acting like business owners. Not just folks who are creative that want to try and make some money from that creativity.
You owe it to yourself, to your clients and to your future sanity to build a web design client onboarding process that works for you and makes everyone happy in the long run.

Comments